Understanding React Functional Components VS Class Components
Table of contents
- What Are React Components?
- React Functional Components – An Introduction
- How to use React Functional Components?
- Introduction To Class Components In React
- How to use React Class Components?
- Differences between functional and class Components
- Why use Functional Components VS Class Components?
Components represent an integral part of the user interface and are required to build them. One of the reasons why components are important here is their reusability. This means that you can use a component anywhere within the user interface any number of times.
When it comes to developing solutions with React, two types of components are used, Class and Functional. Both types of components have different use cases and benefits. Where functional components are stateless, and the class components are stateful. Furthermore, they differ in syntax, logic, and a few other development-related aspects. We will explore these differences to better understand Class and Functional components and how to use them in your code.
What Are React Components?
In terms of development, a component is a building block of the application. In React, these components are used to build the UI of the application by splitting the UI-based features and functions into independent and reusable modules. So, while building a web application, you will have to add things like header, navigation bar, footer, content, image slide, carousel, etc. All these are built with React components. On React, every component is a JavaScript class or function. These functions will accept inputs called properties or props and return a React element. These elements contain the process, information, or sequence of how the user interface will look and appear to the end-user.
We can create two types of React Components:
- Function Component
- Class Component
React Functional Components – An Introduction
Functional components in React are most commonly used, and as a developer, you will come across them or have to write them frequently. These are basic JavaScript functions; they are typically arrow functions and can also be created with the standard function keyword on React. One of the most important or, we can say, a significant responsibility of the Functional components in rendering UI. That is why we can also call them dumb or stateless components as they accept data and make it appear on the interface in some form.
In technical words, the functional components accept properties or props in an argument form and return the same in a valid JSX form. Here is an example for you;

This is the simplest form of React functional components.
The functional components in React lack state and lifecycle methods. As they are not integrated with lifecycle aspects, the functional components become stateless or dumb components. One of the main purposes of the Functional components is the UI presentation in a user-centric form. For instance, how a button component appears to the end-user can be decided by the React functional components.
Props or properties are integral to React components. Props pass the information from component to component, something which is required to build a dynamic user interface. However, Props are read-only, which means that the React components need not change their inputs and that the same props return the same result. The components which follow this sequence are called Pure components, and Functional components are indeed pure components. As we have said before, there are two ways to write the components in React, the typical style, which uses JSX as a special extension. The second is the Arrow function. Code scripts written with Arrow Function are compact and easier to write and read. In addition to this, Arrow’s syntax is bereft of the context as it binds “this” to the code context in its surrounding.
How to use React Functional Components?
Functional components in React are simple JavaScript functions. They receive properties or props from the object and return the same in HTML with JSX to describe the UI. Using Functional components can take many forms and structures depending on the output you want. Such a simple greet component created to send a hello to the end-user will require you to create a Greet function and export it to the main application. This leads us to conclude that a function component provides the simplest manner to engage and interface with the rendering part of the application development process. In addition to this, we use the Functional Component for:
- Props: Properties provide an answer to the function by returning the component via DOM attributes.
- Using Hooks: Hooks are characterized by the usage of this.state() and this.setstate() in React. These are utilized in managing the component’s internal state. The same process in Functional Components is called a Hook.
These functions are called hooks as they attach to the React engine to import the usestate function.
- Lifecycle Events: Within this, useEffect ensures that the React’s engine can reach within the component function and facilitate the action required causing an effect.
useEffect is applicable in one of the four instances;
- Rendering component;
- Take an action when the component renders for the very first time;
- Take action in case of specific variable updates;
- Cleaning up action.
These four actions can be facilitated by syntax impost useEffect, and the same is called back with a return function. The Functional Components in React are highly valuable in instances when you want to separate state management from components.
Introduction To Class Components In React
The Class syntax is used to define a React component, and it is one of the most common parts of React. The class component is more verbose than the functional component discussed above, but it also offers better control and functionality in terms of development. Class components in React make use of ES6 classes extended to the component syntax. These are called smart and stateful components for the reason that the class components have logic and defined state behind their operation. Here you can use the React Lifecycle methods inside the Class components and pass properties (props) accessing the same with this.props.
React class components are used in the majority of the web applications built today. They may be simple classes but add a great amount of functionality and functions to the application. As a result, classes are used for creating objects in applications with different properties. Creating a class component in React can be done with Class declaration Class A{} and Class expression represented with const A = class{}. Moving on, the class functions work smoothly with properties or props, similar to the functional components.
For passing it through, we need to use syntax that is somewhat similar to HTML. This means that we need to use this.props.name within the render() body to insert the props and administer their functionality. As we have said before, the class components are stateful. The state of an object that we observe in the development exercise holds some information and controls the component behavior. State is different from Props as the former holds data that can be changed over time, unlike Props, which cannot be changed. As a result of the changes in data, the component can also render a different result.
How to use React Class Components?
Class components in React are supposed to be assigned with a class conductor, a specialized JavaScript method that binds it with event handlers. This bond between class component and class conductor is also used to initialize the local state of the component. To use the constructor function inside the React component, we need to add super(props) before constructor(). As a result, we are making a reference with super(props) to the parent constructor() function within the base class of React.
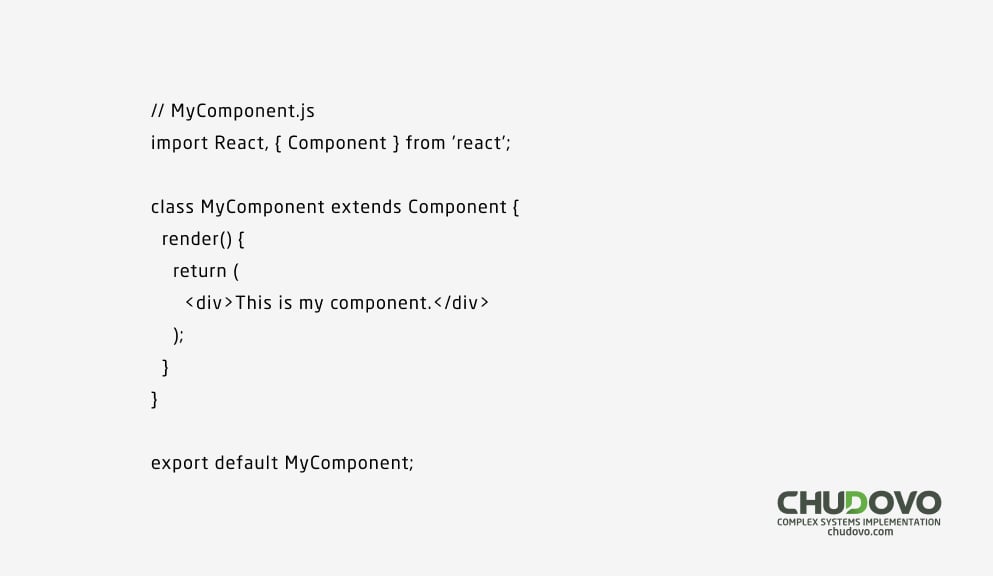
Creating a class component in React is simple. Your task is to define a class that adds to the component function, and Thus, ashas a render function.

Class components in React can access the component State, which is not possible in Functional components. Coming to the lifecycle hooks, in Functional components, you can use a total of seven lifecycle methods;
- componentWillMount
- componentDiMount
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- componentDiUpdate
- componentWillUnmount
Class components have better and more predefined methods plus properties. However, they may not be compatible with all the browsers because the ES6 classes are relatively new, and they have not been adopted universally.
Differences between functional and class Components
- State and Lifecycle. The class components in React, as we have seen above, provide the developer with different State and Lifecycle features. For the State, we have setstate() and for Lifecycle methods, there is componentDiMount() and componentWillUnmount(). But the Functional classes are not able to do any of it. Functional Components are plain JavaScript functions. They are tasked with accepting the Props and return the React elements with the help of JSX. On the other hand, the Class components add to the development part by extending React.Component with a render method. As the State and Lifecycle methods emerge from the React.Component their utility is limited to Class components React.
- Syntax. Syntax is the most visible form of difference in Class and Functional components. Where the Functional components are based on JavaScript functions, the Class components form an extended version of React.Component.
Functional Component Syntax

Class Component Syntax

In the case of the class component, if we need a return to the context in the h1 heading, we need to use render() inside the class component.
- Handling State. In Functional Component, the components in React utilize useState()Hook. In addition to this, an initial state of count is assigned to the state with setCount(). From here, the count increases with every click of a button. The component is returned according to the number of clicks. In the Class component, things are different as here we use setState() function, and we also need a constructor and this keyword for processing.
- Lifecycle. As per the Rect 16.8 version, the developers can work with the lifecycle method of components. This gives them control over functional components and changes the life phases. This includes changes in initialization, mount, update, unmount, etc.
- Performance. In terms of performance, the Functional components are considered better because they have two properties;
– type(string)
– props(object)
In the Function component, React will need to call the function and pass properties to make it work.
In Class components, things can get a bit complicated with the constructor component and React.Component involved in the mix. So manipulation and working with lifecycle components gets more complicated.
There are notable differences in both the rect components. Where a functional component is short and simpler, the class component can be a bit confusing. Due to this, the development and testing part is also easier with Functional components than it is with Class components.
Why use Functional Components VS Class Components?
There is a clear demarcation in the development industry. Programmers like to use functional components over class components. Here are the reasons for the same;
- Easy to Reason: Making the code and reading the same is easier with functional components. Developers need to spend more time reading their code than writing. Functional components are easy to read because you know about the things they can and cannot do. With the props and HTML elements working in these elements, you will know what goes in and what comes out.
- Performance is better: Functional components are better performers than class components. In smaller web applications, you might not be able to make out the difference, but you will realize the slow speed of class components in larger and more complex applications.
- Easy Testing: In Functional compliments and output is predefined. Due to this and other similar reasons, it becomes easier to test the code. Moreover, the developers won’t have to worry about the hidden state effects.
- Reduced Coupling: Coupling describes the degree of dependency between two entities. A code script with low coupling will be easier to edit or scale in the future. And this is for the simple reason that by changing one area of code, the other areas won’t be affected.
Conclusion
According to our discussion above, it might appear that using Class components is lengthy, complicated, and a complex exercise. Even though this is true, there is a reason it was added to the world of React development. However, with the addition of hooks and lifecycle methods, you can extend the scope of Class components to deliver a better user experience. Also, developers familiar with object-oriented programming will find class components to be better and easier to use than functional components. Hence it depends on the task, your experience, and understanding of the language to choose between class and functional components. Both types of React components have their pros and cons, but it is also a matter of perspective.