Angular vs. React: Side-By-Side Comparison
Table of contents
Want to know about the difference between React and Angular? Well, it would be better to start by first understanding what JavaScript is and its frameworks. JavaScript has brought several new possibilities into the development fold, with the JavaScript Frameworks making headlines for their efficacy and ability to create bespoke web and mobile applications. As a multi-paradigm language, JavaScript supports different programming styles, including event-driven, functional, and imperative. Frameworks are abstractions that provide generic functionality to the application. However, these abstractions can be customized to provide specific functionality to the application via a user-provided code.
Hence, the JavaScript Frameworks are customizable abstractions that a programmer can then work on to give them specific functionalities. Programmers are keen on using frameworks because they offer convenience and are more adaptable, making working with JavaScript faster, better, and easier. Out of the numerous JavaScript frameworks, we will look at the difference between Angular and React. Even though both of these frameworks are built on JavaScript, there are several layers of differences in them, which we will explore further.
A Brief Overview of React Vs Angular
Let’s begin by defining React Web development and Angular.
What is Angular?
Angular is a component-based JavaScript framework aimed at helping you build scalable web applications. In addition to the core functionalities, Angular contains a library of features and functions pertaining to every aspect of creating a bespoke web application. In addition to the developing tools, the Angular framework also hosts a wide array of tools to test and update the application code manipulating the same to work as you want and according to the guidelines. One of the best things about Angular is that it can help you scale small-scale single-page web applications to complex and highly integrated enterprise-level applications.
Among its specific offerings, Angular is built to streamline and accelerate the updating process. Ergo, updating an application built on Angular is done with minimum effort. The Angular architecture is built on the basis of the Model-View-Controller (MVC) framework. This implies that a Angular developer or programmer can easily implement innovative ideas while building web applications with Angular. One of the critical drawbacks of Angular is its usage of Document Object Model (DOM). With DOM, at the time of updates, the entire HTML structure behind the application is compiled from the start, which increases the loading time.
What is React?
In Angular vs React, the basic difference is that React is an exclusive library of components and elements built with on View architecture. React is highly popular with Facebook, not only because it is built by the social media giant, but React gives more freedom to the developer than Angular. Having said that, React is not a good option for creating an application based on the MVC architecture. This is because this framework does not cover the Model and Controller aspects. While choosing between React or Angular, the programmers have to set their requirements as React has a Virtual DOM, which significantly reduces the loading and compiling part.
Statistical Comparison of Front End frameworks
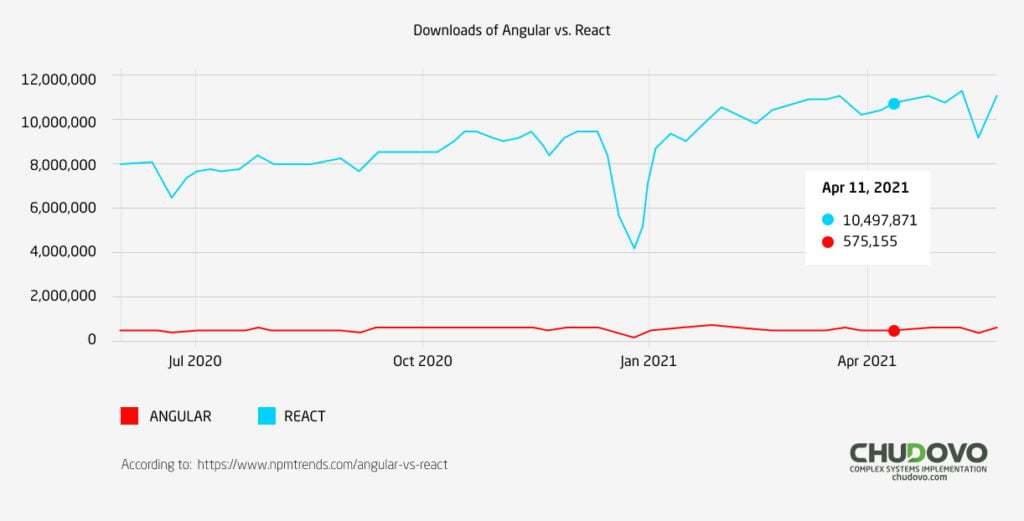
Moving forward with the difference between Angular and React, the reason we need to look at the past performance, demand, and downloads is to help you choose between React or Angular. The following graphs and statistics are meant to show the performance of Angular vs React.

The above graph shows the number of downloads for React, and Angular. As we can see, the Angular framework has the least number of downloads, and React the highest.

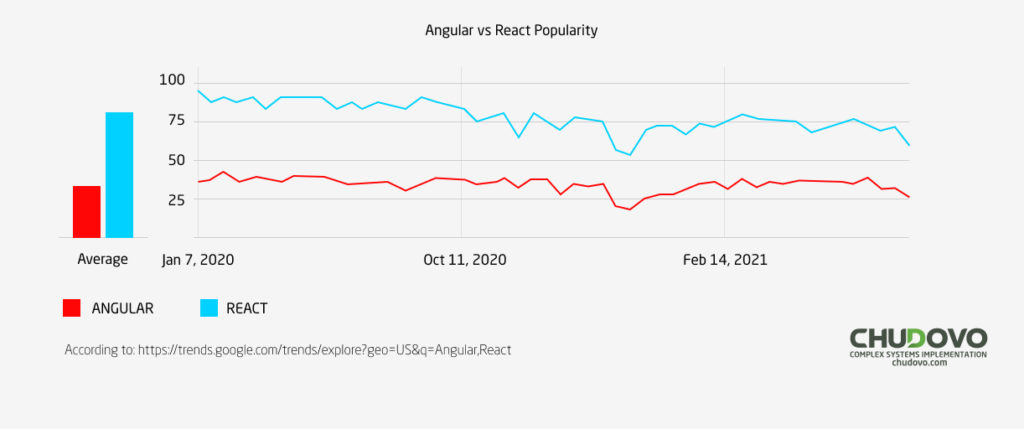
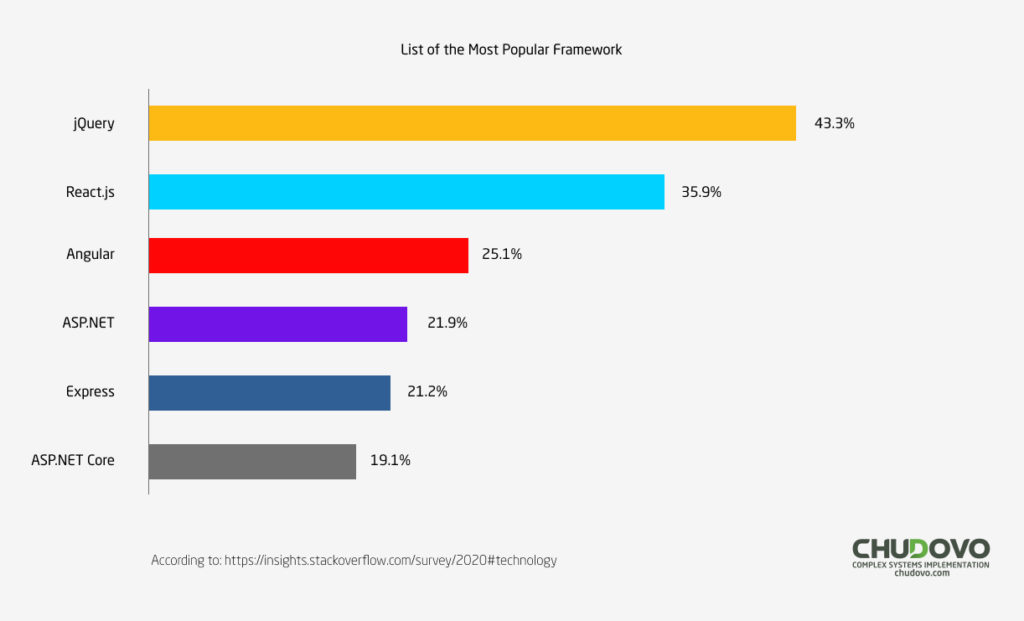
This Google Trends graph shows the intensity of the search for these two platforms: React and Angular. Here too, it is clear that in React vs Angular popularity, the former has more prominence in terms of people searching for the technology. For a better overview of Angular vs React popularity, we have also looked at the Stack Overflow survey that asks the respondents a wide array of questions surrounding the development frameworks. In the latest 2020 survey, based on the respondents’ answers, the survey curated a list of the most popular frameworks.

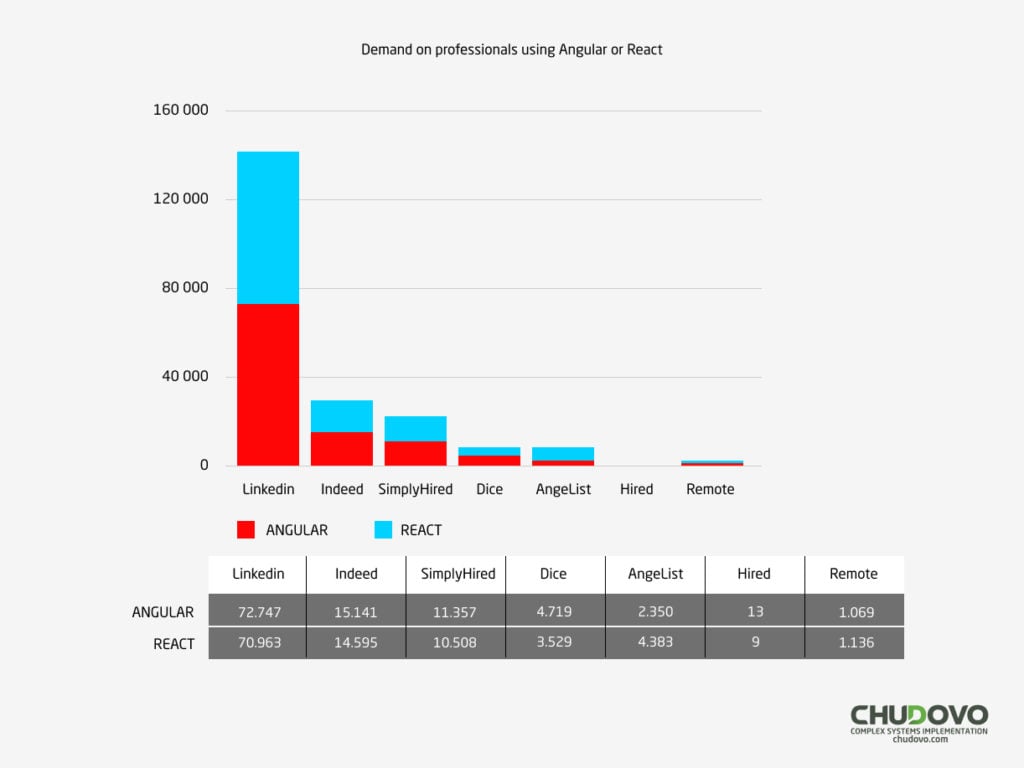
Here too, the React framework is better than the Angular framework. It shows that among the Angular vs React popularity, React has a better response. These were the survey results and aspects based on the search terms and downloads. The above graphs show that there is a heavy preference for React web development above the requirement and usage of the Angular framework. However, when it comes to the demand of professionals working in these technologies, we see a different picture for React or Angular.

Both the tables above are taken from ZTM. In terms of job requirements with Angular vs React, the demand for both technologies is similar.

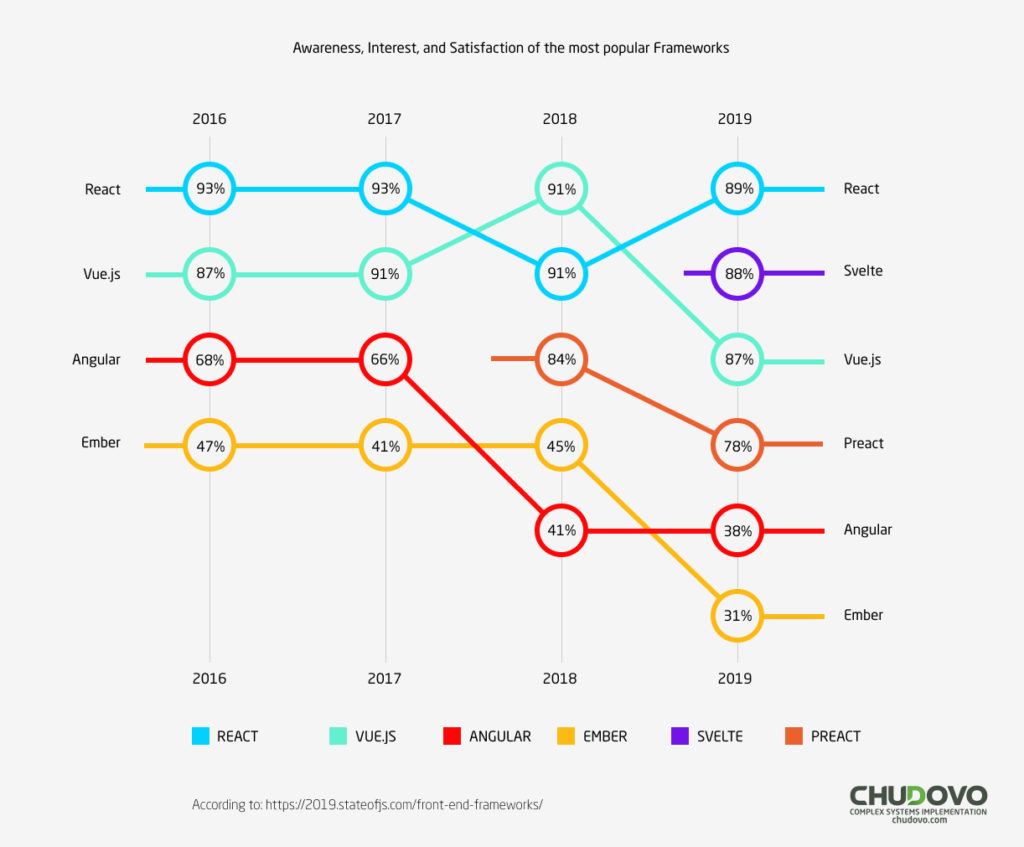
This is a rather interesting graph that has been prepared and shared by the State of JS. Showing the Angular vs React popularity. The graph above is based on awareness, interest, and rankings of the most popular frameworks. Notice that Angular’s ranking and interest have taken a dip after 2017 and continued to go down in 2019. React followed the same pattern in 2017, but it gained some ground the next year and came on top in 2019. It can be seen that both React and Angular have had their share of ups and downs through the years. We can say that in Angular vs React; there is no clear winner until and unless you match their effectiveness according to your requirements and use cases.
Difference Between Angular and React front end frameworks
The differences between Angular alternatives like React can be summarized in a few points.
- Where Angular framework is a great option to build dynamic web applications, React is a JavaScript library that helps you build bespoke UI components.
- The Angular framework has the MVC architecture, but React has a View only architecture with virtual DOM.
- Angular works on TypeScript, but React is a JavaScript-based framework.
- With Angular, you cannot add the JavaScript library to the web application source code. But when it comes to React, you can easily add the JavaScript library elements to the source code.
- For debugging and testing, Angular makes it possible to debug the entire web application with a single tool. But with React, this is not possible as it requires multiple tools to test and find bugs.
Let’s explore the key differences in both these technologies in some detail.
Architecture
Angular
In Angular vs React, the basic difference in the architecture stems from modules and components. The web applications on Angular are built with HTML and TypeScript, and the Angular components are organized into NgModules. These modules make it easier to collect the code and organize them into functional sets, which then is defined by the set of NgModules. The developers will write the Angular applications in HTML templates and add the application logic to the same and organize them into modules. Further, the application launch is done by bootstrapping the root module. Angular uses the MVC model, which separates the application logic from the user interface.
React
React, on the other hand, is just a View component that specifically caters to the elements of the User Interface. So, we can say that React is unlike a complex tree-like structure, as is the case with Angular. It boasts a simple architecture, a simple central unit that includes the basic components of the web application’s UI, including buttons, labels, profiles, etc.
Working With Frameworks
Angular
Beginning with Angular, it has two-way data binding. This implies that when the developer will change the UI input, then it will also change the model state. The same applies when there are changes in the model state, there will be changes in the UI. So, you can expect a streamlined data synchronization between the Model and View Controller. Hence the data on both ends is mutable, which basically reduces your work when it comes to writing the code and making changes in either of the components.
Along with this, Angular’s learning curve is pretty steep. This is because of the multiple modules, complex syntax, and rigid development patterns that must be used for the development works. Working with Angular is comparatively easy, and any level of developer can easily navigate because the majority of the functions in Angular will lead the programmer. This lessens the possibility of making a mistake. Although we mostly use Angular with front-end systems, the back-end developers can also easily use it. This is because the model thinking of Angular is similar to other backend languages.
Lastly, the Angular framework has a wide gamut of documentation that you need to identify and cover. This also means that Angular will require long descriptions.
React
Coming to React in our discussion on React with Angular. Working with React is relatively straightforward than Angular. This is because it has a simpler architecture than Angular. Because React is primarily built for frontend developers and they know how to work with HTML, CSS, and JavaScript, there are no complexities in the logic structures. The only thing required by the web application developers is the understanding of the JSX code and how it aligns with React. Having said that, React is not very good at including advanced features from its library. To include these innovative and advanced features, the developers need to work with third-party libraries. The developers will find themselves at ease when working with React because it has a lesser amount of documentation as React has a small library.
Technical Side of Frameworks
The technicalities are also decisive in helping you identify the difference between React and Angular.
Angular
Ahead-of-Time Compilation: The Ahead of Time (AOT) Compiler helps to convert the Angular-based HTML and TypeScript code into JavaScript code at a time when you are building the application.
Ivy Renderer: The Ivy Renderer has dual functions. One, it translates the components into JavaScript code and then automatically removes the unused parts making it easier to debug.
Dependency Injection (DI): With DI, the users need not create an external logic and inherit the functions and features from another application component that has the same logic. Thus it makes the code flexible, easy to implement and compile.
While we discuss the technical aspects of Angular vs React, it is also beneficial to understand its testing and debugging. In Angular, there are several useful features like isolation of the code and dependency injection. By using the Angular CLI, the developers can install the required components they need to run testing coupled with the Jasmine test framework.
React
JSX: In simple terms, JSX is a syntax extension to JavaScript and is used by the developers to describe what the UI should look like. Consider it as a visual aid for your development works as JSX couples the units into components that contain markup and logic files.
Virtual DOM: React keeps the memory of the changes done to the UI code and synchronizes it with the DOM. Due to this, when the code is re-rendered, the compiler knows to ignore the code segments that have not been changed. This accelerates the compiling process.
Testing the application with React can be done with tools like Jest and Mocha. The better part is that the testing in React is included in the development process.
Migrations
Migrations in these frameworks implies the extent and frequency of changes done at the back from the original developers. So, when the backend system changes, the entire code base of Angular and React must also change. To fully understand the difference between Angular and React, let’s identify how Migrations happen in both frameworks.
Angular
Angular undergoes a change after every six months. So, when there are updates, the developers have to make the required changes in the Angular built applications. They get six months to make the changes before the next update arrives.
React
With React, there are regular upgrades, and these are pretty much easier than Angular to implement in the application. For best results, the developers can use third-party Scripts like Codemod to initiate the changes.
Conclusion
So, in Angular vs React, we have seen that there are clear-cut differences in the development process, compilation, testing, debugging, and running the UI components. It would be safe to say that there is choosing between React vs Angular won’t be a safe option as both have different use cases. Aspects like React vs Angular performance, web development aspects, and others have a different understanding and outcomes. Based on the aspects discussed above, choose Angular when you want to build complex and large applications and ensure that they are easy to scale.