AngularJS 2.0 as new Framework
AngularJS, commonly referred to as Angular, is an open-source web application framework maintained by Google and a community of individual developers and corporations to address many of the challenges encountered in developing single-page applications. AngularJS team has been busy working on AngularJS 2.0. This is not a complex major update; this is a whole rewrite!
What is AngularJS 2.0 all about?
The team has opted to document each module into an architecture design document. These documents have been available to the community since the beginning. This is turned into warly feedback for the team and a rare and excellent opportunity for the community to participate and better understand a framework from its roots.
Efforts the team has queued for AngularJS 2.0:
- Mobile First: At the ng-conf the team expressed they would go for mobile but I guess we never thought that would mean focus all efforts to get mobile right and then work up to desktops. I think this is a bold and brilliant approach. For the last 3 years this has been the recommended approach we have either received or given when building an application that needs to live in mobile and desktop platforms. If you do it right on mobile, if you tackle loading times, performance and other mobile challenges first, then desktop becomes a much easier task.
- Loosely Couple Modules: This one comes without surprises. Angular Team has been deattaching modules from its core for several versions now. At the same time, the community started to offer some very interesting modules such as ui router and restangular which have worked as options for some core angular modules. Both the angular team and the community have succesfully built a module ecosystem that keeps growing. www.ngmodules.org holds a list of 529 modules. Im sure this does not represent half of the ones that exist out there. As a community we need to better publicize this index. In addition, smaller libraries or modules combined with lazy loading generates a boost on performance.
- Simplicity / MetaData: One of the goals for Angular 2.0 is allow developers to concentrate on the lines of code related to their business domain. The next version will better hide angular frame. Annotations and ES6 provides the tools and standards to make this possible. The team has also embraced feedback coming from a community who found directives syntax to have a rather long learning curve. A much simple dsl for directives is on the works.
What are the challenges?
Change Detection, Dependency Injection, Templating, Persistance, Routing, Logging, Annotations, Documentation, Benchmarking, Touch/Animations, Package Repository, Reference App, Scaffolding and Build/Deploy. These are the many facets the team is working on. Almost every topic deserves a project of its own. Some of the design documents have already received enough feedback for the team to produce a first prototype/working version. These are all moving targets and each deserve its own post to understand how each will work. Here is a brief intro to each subject.
Change Detection
The long term approach is to take advantage of Object.observe() implementation that comes available in browsers such as Chrome 35M. Object.observe() is a low-level API that lets you add a listener to be notified when a JavaScript object changes state. While we wait to the browser native change detection, the team has found a solution that is fast and more efficient than the current one available in AngularJS 1.2. Watchtower.js is super-fast change detection library. This is a javascript port of an already implemented algorithm in AngularDart. “Internally the change detection algorithm keeps track of fields to check as Record data structure. When reporting changes it returns a list of Records which have changes.”
Dependency Injection
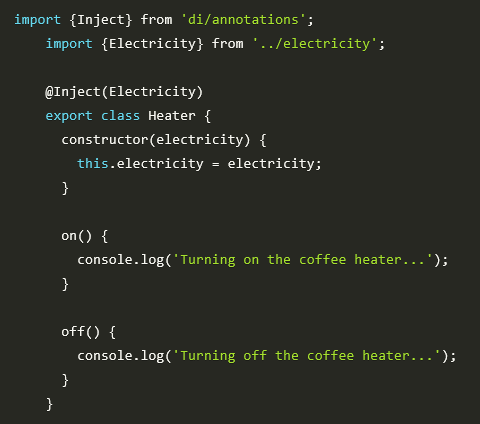
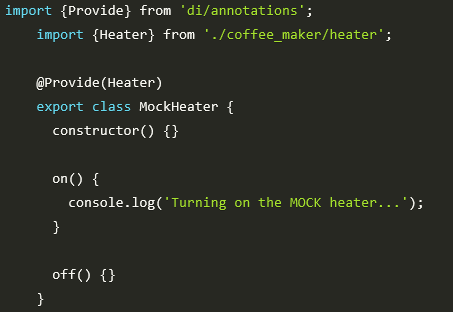
The design doc is already out-dated but it serves as background history for the current version. The prototype has grown into a library and it is ready to be tested. Based on ES6 it attempts to provide less complex syntax, declarative annotations and lazy loading. Take a look at the next code block. This is the Dependency Injection design pattern. All the dependencies are simply passed in as constructor arguments. Heater has no idea where these dependencies (electricity) are coming from. Heater is not coupled to any particular environment. You can re-use it in a different environment, which can be a different configuration of the same project, or a complete different project.

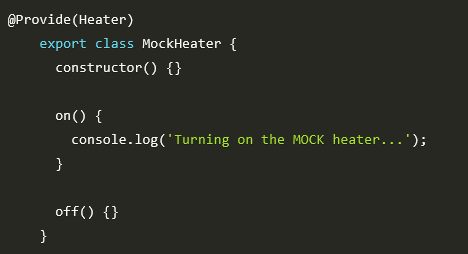
And here we create a Fake/Mock implementation of the Heater.

Templating
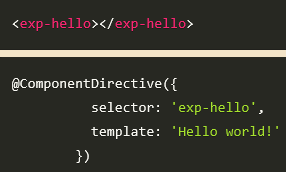
The goals on this effort are to simplify the directive API, to use web standards, improve performance and provide opportunity to better tooling. The team has analyzed other available frameworks trying to identify strength and weakness. This roman approach is laid out in the design doc and it is of value for any web developer. The team has a first example using ShadowDom and they are currently working on bindings. Here is an indication on how a very simple directive could look like:

And here is candidate usage of one way binding.
![]()
What is ShadowDOM?
Shadow DOM is designed to provide encapsulation by hiding DOM subtrees under shadow roots. It provides a method of establishing and maintaining functional boundaries between DOM trees and how these trees interact with each other within a document, thus enabling better functional encapsulation within the DOM. If you would like to understand shadowDom, please follow this link:
Html5rocks – ShadowDOM
Persistance
This is still being documented, commented and reviewed. There is a lot of thought and consideration being done on storage quotas on different browsers (desktop and mobile), promises, performance, etc. We will start hearing about rewritten and new modules such as ngHTTP, ngWebSocket, ngStore, ngOffline and ngData. I believe this topic is going to become a great adventure for this team. There is so much ground to cover and so many performance boundaries
Routing
This is still being documented, commented and reviewed. The goal is to cover proven requirements such as multiple, nested, sibilings, state based views. The new design holds the following parts: Url Resolver: url-resolver.js Location Service: very similiar to $location but independently packaged. Url Matcher, Route Resolver, Route Configuration: this is the api devs will deal with. The team is also looking at user privilege control hooks.
Logging
This subject also came up at the ng-conf. The need of a library that would allow pluggable modules that help logging a much meaningful stacktrace when working with an asynchronous event oriented language such as javascript
Annotations
As mentioned above, metadata is the approach the team has selected to reduce boilerplate and hide angularjs wireframe. Declarative annotations provides wiring while keeping the readibility for developers to understand what is going on. Example: