Angular v13. New Features and Updates You Need to Know
Table of contents
- View Engine’s Status
- No need for IE11 support
- Get Angular rendering into the future
- Modifications to the Angular Package Format (AFP)
- Upgrades to component APIs
- Enhancement to The Angular CLI
- Modified framework and dependency updates
- Angular test enhancements
- Everything revolves around components
- Other noteworthy updates
- Contributions from Community
- Closing thoughts
Angular 13, the latest upgrade to Google’s popular TypeScript-based web framework that promises to be “100 percent Ivy,” is now available for all development teams as a production release.
This post will bring you closer to the new features and significant changes in Angular 13 and help you decide whether an Angular version update for your project is worthwhile and will help you to improve the current development process.
To get Angular v13 right away, run an ng update on your project. The guide at update.angular.io is also updated to assist teams in determining how to update their projects.
The goal with each new release is to find tangible ways to improve Angular. Angular framework developers accomplished this with this release by expanding Ivy-based features and optimizations, collaborating with the Angular community, and continuing to produce a smooth, stable update process for your teams and projects.
Let’s start with a look at how Angular was advanced with the help of Ivy.
View Engine’s Status
As of Angular v13, the View Engine is no longer available. This is frequently good news because Angular can still create Ivy-based features that increase your platform productivity. Angular can reduce its reliance on logic (Angular compatibility compiler) in the future by removing View Engine, and teams can expect faster compilation because metadata and summary files are no longer included.
No need for IE11 support
With the removal of IE11 support in Angular v13, feedback from the developers was paid heed to and worked to pave the way forward. Because IE11 backing has been removed, Angular can now use modern internet explorer attributes such as CSS parameters and web graphics via native web APIs.
Designers will benefit from enhanced APIs and infrastructure, while app users will benefit from quicker loading and an improved user experience.
Advancing ng update will instantly delete these IE-specific polyfills and reduce bundle size during project relocation.
Designers who require Internet Explorer 11 users in existing projects can keep using Angular v12, which supports until November 2022.
Get Angular rendering into the future
Google discussed “Ivy Everywhere” in the v12 release in May 2021 and mentioned that there would be some significant changes to Angular to support this initiative. Angular Team has been working hard on this, and they’re thrilled to have made some substantial changes in v13 as Ivy continues to open doors for optimizations and enhancements.
Modifications to the Angular Package Format (AFP)
The Angular Package Format (APF) is simplified and modernized to serve developers better. Older output formats were removed, including View Engine-specific metadata, to streamline the APF in v13.
To modernize it, team standardized on more modern JS formats, such as ES2020. For libraries built with the most recent version of the APF, the use of ngcc is no longer required.
Library developers can expect leaner package output and faster execution due to these changes.
In addition, the APF has been updated to support Node Package Exports. This can prevent developers from inadvertently wishing on internal APIs that are subject to change.
Upgrades to component APIs
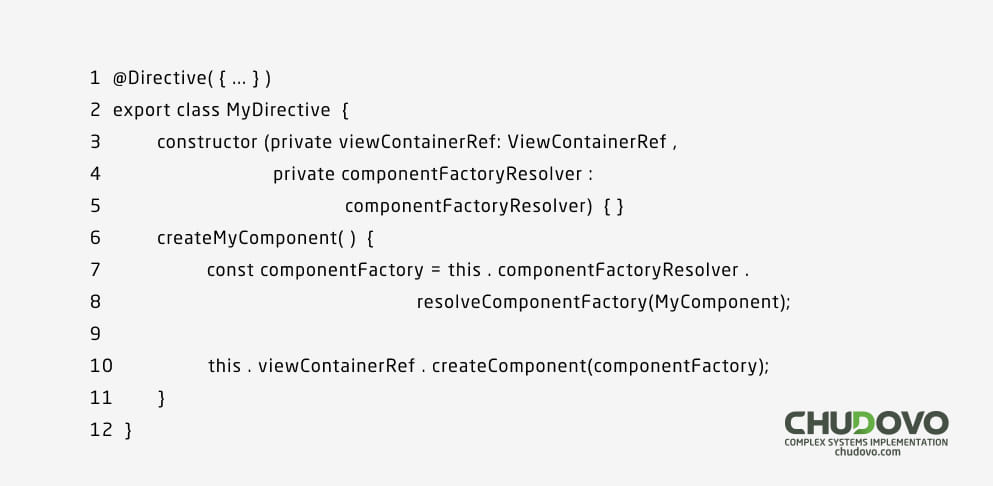
Ivy also improves the quality of life for developers by allowing them to create components dynamically. The API has now been streamlined. Dynamically creating pieces required a lot of boilerplate code before Angular v13.
The new API eliminates the need for a ComponentFactoryResolver to be injected into the function Object() { [native code] }. Ivy provides the option to instantiate the component with ViewContainerRef.create component without creating a factory.
Here’s an example of a component created with an earlier version of Angular:

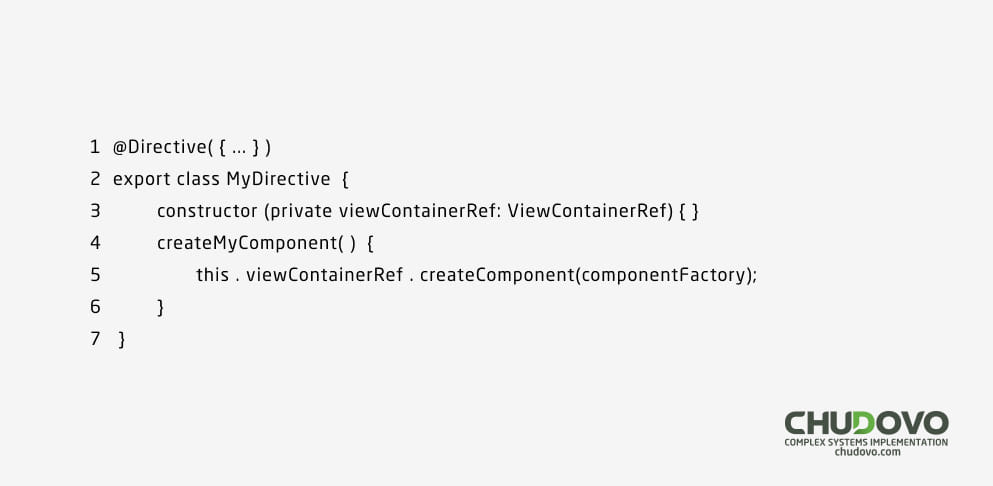
With the new API, this code can be transformed into:

More API enhancements like this are in the works and maybe enabled by Ivy.
Enhancement to The Angular CLI
Now for the tooling updates for Angular. For brand new v13 projects, Angular now supports persistent build-cache by default. The valuable feedback from [RFC] Persistent build-cache by default resulted in the current tooling update, which resulted in a 68 per cent increase in build speed and more ergonomic options. Developers can add this configuration to angular. JSON for existing projects that are upgrading to v13 to enable these features:
Further details are available in the documentation.
This release also sees some performance improvements for MSBuild. Google released esbuild, which now collaborates with terser to optimize global scripts.
Modified framework and dependency updates
Angular v13 also includes some valuable updates and significant changes. First and foremost, RxJS 7.4 is now the default for apps built with ng new. Existing RxJS v6.x apps must be manually updated with the npm install rxjs@7.4 command. Try this summary on rxjs—Dev to learn more about versions 6 to 7.
As if that wasn’t enough, TypeScript 4.4 is now supported. More information can get retained by visiting the TypeScript release blog.
Angular test enhancements
Team has made some significant changes to TestBed, which now does a much better job of destroying test modules and environments after each test. After each trial, the DOM is tended, and developers can expect faster, less memory-intensive, less interdependent, and more optimized tests.
This feature has been available as an opt-in since 12.1.0, and it will now be the default while remaining customizable. Here’s how it can be done: the TestBed.initTestEnvironment method is used to configure it for the entire test suite:
Alternatively, it is frequently configured per module by updating the TestBed.configureTestingModule method:
This gives you the freedom to apply these changes where they make the most sense for your project and its tests.
Everything revolves around components
Accessibility (a11y) should be the driving force behind everything created within and outside the Angular community. Angular Team has taken the initiative deeply, and as a result of their efforts, substantial improvements and modifications to Angular Material components have occurred.
All MDC-based testing is conducted to determine whether it satisfies specified high accessibility standards in areas including comparison, touch targets, ARIA, and others.
Take a look at the changes that were made to the touch target sizes for components like checkboxes and radio buttons to understand better how these changes affect parts.
Updated touch target sizes are displayed in checkboxes. Touch target sizes are compared. The new dimensions are depicted on the right. High contrast modes for multiple components have also improved—several button components in various shapes, all in high contrast mode. Angular Team’s blog post on improving Angular Component accessibility provides more information on these changes. Angular Team hopes that this will assist everyone in creating more inclusive Angular applications.
Other noteworthy updates
There is added support for inlining Google Fonts with Angular v11 in 2020. Angular Team is now adding support for Adobe Fonts. Remember that inlining fonts can improve app performance by speeding up the primary Contentful Paint process (FCP).
This modification is now enabled by default for everyone! All you want to do is try to ng update.
There were made significant changes to the angular.io documentation to provide developers with more information about the localization API. The localization guides have been updated to include smaller sections to make the training journey clearer. They have also added more $ localize API documentation.
Contributions from Community
The Angular community never ceases to impress in a big way by adding new features to the framework. Let’s take a brief moment to highlight some of the contributions that made it into this release.
Dynamically enable/disable validators
Submitted by Nirmal Bhagwani, this PR allows built-in validators to be disabled by setting the value to null. This becomes much more helpful when building dynamic forms.
Restore navigation history after cancelled
Ahmed Ayed added a PR that allows the canceledNavigationResolution router flag, when set to computed, to resurrect the computed value of the browser history.
These are some of the updates Angular Team was highlighting, but the community also contributed:
- Making the SwUpdate API a little more user-friendly
- By enabling auto-apply optional chaining on nullable symbols in the Language Service configuration.
- When an outlet is attached or detached, the router sends out activate/deactivate events.
Closing thoughts
The new release of the Angular framework came with long-expected changes and a bunch of features that will streamline the development process. If you are still using the older Angular versions and do not depend on some ancient browsers, it’s time to upgrade it to version 13 to create impressive apps that support modern web development standards.