Angular Developer
Angular developers are software engineering specialists who are skilled in using Angular Framework. Their area of specialization is a part of frontend development. The projects they work on often involve but are not limited to developing web applications.
Table of contents
- What is Angular?
- History and interesting facts
- Angular versions
- Top websites and applications built with Angular
- Essential elements of Angular
- Comparison with other libraries and frameworks
- Why Angular?
- Demand on Angular Developers
- Experience levels of Angular developers
- Salary of an Angular developer
- Typical tasks for Angular developers
- Angular developer portrait
- Certifications and courses
- Angular community events and conferences
- Angular developer CV/Resume
- Conclusion
What is Angular?
Angular is an open-source framework designed for building applications for various deployment targets, including web, mobile, and desktop applications. It is based on TypeScript (a superset of JavaScript). It is a low-code framework, which has three different types of built-in directives. Angular implements Model-View-Controller architecture with two-way data binding, which simplifies the understanding of how the app should be structured. Angular is being utilized as the frontend of the solution MEAN stack.
History and interesting facts
Let’s take a quick look at the history of Angular. Angular is an open-source development framework, first introduced in 2009. The first version of Angular, developed by Google engineers Misko Hevery and Adam Abrons, was officially released in 2010 with the aim of modernizing the frontend application development paradigm. The framework was given the name AngularJS (it was written in JavaScript).
AngularJS gained wide recognition and implementation, but after some time, it turned out to be not scalable enough to keep up with quickly changing trends. The framework was completely rewritten, with Google releasing the new version in 2016. This version, Angular 2, was more robust, scalable, and welcoming towards the changing requirements and trends of web development. Updates are still in progress, with Angular 17 released in November 2023. Below, we’ll examine the framework’s features in more detail.
- Angular is one of the few technologies that has experienced a complete architectural revamp during the times when it was widely being used in the industry.
- From the journey of AngularJS to Angular, the creators dropped JavaScript in favor of adopting TypeScript as the programming language of the framework.
- Angular applications and products have the highest market share in the US region.
- Angular is one of the pioneers and trendsetters of modern frontend application development.
- Angular allows developers to design their code in isolation, which means that it supports modular Angular components, distributed services, and test-driven development strategy.
- Angular is compatible with a wide range of browsers; most importantly, Chrome, Firefox, Safari, and Edge.
- Angular is one of very few popular open-source technologies that are backed by huge industry leaders like Google.
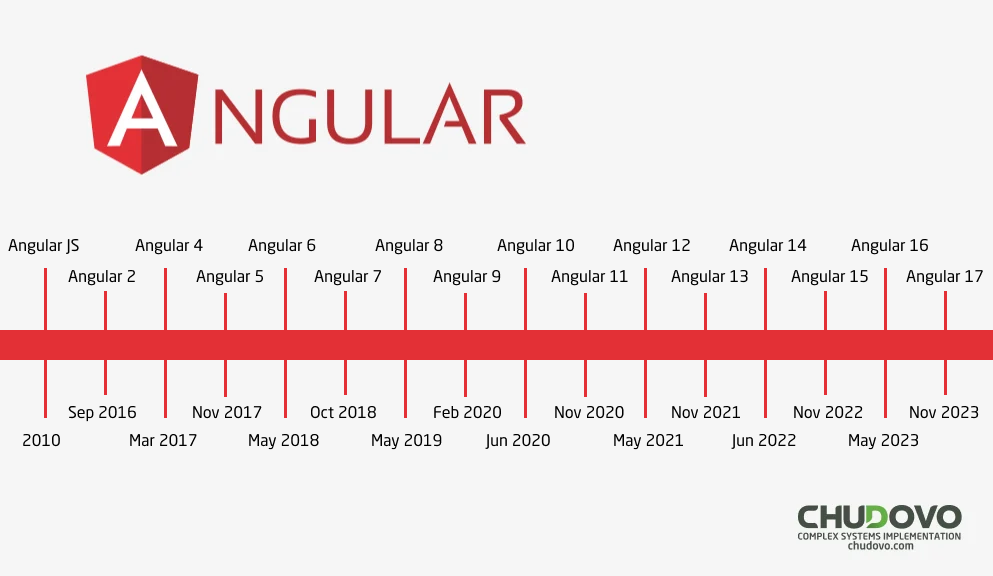
Angular versions

The following hierarchy gives a clear picture of different Angular versions to date.
- Angular 1 — also called AngularJS; was released in 2010.
- Angular 2 — the complete framework revamp was officially released as Angular 2 in September 2016.
- Angular 4 — released in March 2017.
- Angular 5 — was released seven months later than the earlier release in November 2017.
- Angular 6 — released in May 2018.
- Angular 7 — again released in the same year in October 2018.
- Angular 8 — has a release date of May 2019.
- Angular 9 — released in February 2020.
- Angular 10 — June 2020.
- Angular 11 — November 2020.
- Angular 12 — May 2021.
- Angular 13 — November 2021.
- Angular 14 – June 2022
- Angular 15 – November 2022
- Angular 16 – May 2023
- Angular 17 – November 2023
Top websites and applications built with Angular
As mentioned earlier, Angular is one of the pioneers and trendsetters of modern frontend application development. There are numerous popular forums and applications that have realized the ease and power of adopting Angular in the core stack and have actually implemented their business front like that. It would not be an exaggeration at all if we mention that any application or product that has the vision to scale must adopt Angular in its technology stack. Angular has revolutionized the ways traditional development used to happen and has made an outstanding remark when it comes to performance benefits as well.

Following is the list of some popular companies that are using Angular:
- Forbes — The frontend of this American business data and news brand is built with Angular to rightly accommodate the inherent component structure (Angular components) of the platform itself.
- TransferWise — TransferWise is a London-based online money transfer system that says that they are a cheap and fast way to send money abroad. A significant portion of the TransferWise tool is using the services of Angular to facilitate their target market.
- Indiegogo — Crowdsourcing platform where entrepreneurs look for an opportunity to pitch their ideas and find appropriate investors for them. Combined with Ruby on Rails on the backend, Indiegogo uses Angular on the frontend to support its everyday operations.
- Crunchbase — Crunchbase is a database that contains an extensive list of companies from different parts of the world.
- Santander — Santander uses Angular to create high-impact financial solutions.
- Gmail — uses Angular to support its single-page paradigm and load data dynamically.
- PayPal — PayPal is one of the game-changers when it comes to disrupting the fintech ecosystem. This leading American company uses Angular to support feeds related to transactional data.
- Upwork — one of the largest freelance platforms, Upwork, has chosen Angular on the frontend.
Although the list above is not extensive, it gives a clear perspective on a wide scope of areas Angular can be successfully implemented in. Not only the established businesses, but there are various open-source applications and products as well that prefer using Angular over any other development framework. Some of the open-source projects that are using Angular are Clarity, Flex layout, Storybook, RxDB, and the list goes on!
Essential elements of Angular

The Angular framework can be divided into a set of essential elements.
- Angular Components — these are the basic building blocks of an Angular application. The idea here is to break a big HTML view or page into smaller, independent, decoupled, and reusable fragments that can be used anywhere inside the application. Angular components take part in the lazy loading of modules.
- Services — this part is responsible for all the dynamic logic, data changes, data retrieval, data storage, etc. Each of the Angular components has to be internally linked with services in order to perform CRUD (Create, Read, Update, Delete) operations within the application.
- Modules — these are mini-groups of the related individual atoms (components, directives, services, etc.). Modules can be imported and used independently from each other.
- Data binding — linking data with the browser for display purposes. There are two types of data binding in Angular: property binding and event binding.
Comparison with other libraries and frameworks
Despite the popularity of the Angular framework, there are several other frontend development frameworks that possess a certain degree of similarity to it. The most prominent rivals in the software market are React and Vue. Both being JavaScript open-source libraries, they are widely implemented in frontend development. All three frameworks are implemented when designing user interfaces and building single-page applications. However, there are some important features that can determine the final choice between these alternatives. When it comes to the debate of Angular vs React and Angular vs Vue, the following are the key differences among them.
- Components — when it comes to the architecture, be it Angular, React, or Vue, components hold significant importance. The only key difference between components in Angular vs in React or Vue is that Angular components are highly segregated and the logic inside components is completely independent of the view of that component. In React and Vue, the user interface is, kind of, linked with the logic inside the components and hence they are tightly coupled with each other. So that is the major edge for Angular if we talk of Angular vs React and Angular vs Vue. Having said that both the approaches have their own pros and cons and it depends on the business which way they wish to adopt.
- Familiarity with the framework — it is a common saying in the software industry that Angular is initially hard to learn but as the project gains some run, the structure of the Angular project is easy to navigate and later easy to adapt and learn. On the one hand, both React and Vue are easy to begin with. However, since they are not frameworks but libraries, they may be less comfortable to implement in large-scale projects with a growing number of complex operations.
- Size — both React and Vue are libraries, hence, they are very lightweight. When it comes to Angular since it is a framework, it is slightly heavy but due to minification, bundling, and packaging that overhead can be minimized to a great extent. So here, in the debate of Angular vs React and Angular vs Vue, React and Vue take a slight advantage.
- DOM manipulation — other than a couple of edge cases, Angular tends to perform better while manipulating the DOM.
Why Angular?
We know that Angular provides us a development environment to build interactive and dynamic single-page applications (SPAs). It has got outstanding core architecture which consists of basic building blocks i.e. Angular component, services, templates, directives, etc. If there are multiple other frameworks and libraries that deal with the same phenomenon of creating single-page applications using the component-based approach, then why should we choose Angular? This is indeed a really important question and in this section, we will solely answer this question. With further delays, let’s look at why we should choose to use Angular for our application development process.
We need to understand that Angular is a framework, which means that its structure has been laid after putting considerable energy and enormous thought process. Due to its structure and design, it is highly scalable and offers a wide range of scaling benefits when it comes to application development. Angular is clearly the most suitable shot if you are planning to develop large enterprise-grade applications. The interesting part about these large enterprise-level applications is that they have to scale. Their business grows rapidly and in order to keep up with their business, the digital solutions must go hand-in-hand. Due to the distributed Angular architecture, it becomes really easy to think of implementing new features and modify the existing ones to promote them to the desired level of scalability. Apart from the application scalability that it provides, Angular is extremely reliable when dealing with complex dynamic content. Due to its effective two-way data binding and inter-component communication mechanisms, Angular makes sure that the dynamic content is updated and refreshed in real-time providing a seamless navigation experience to the user.

Borrowing from the idea of scalable architecture, Angular has a modular structure that lets developers organize code into smaller chunks. These chunks can be anything starting from Angular components, services, directives, pipes, decorators, and whatnot. Since every piece of code can be designed to the level of modularity, it effectively makes the overall application sustainable and maintainable. Moreover, due to the separation of concerns of one chunk from another, the entire process produces independent components that are reusable within the application.
Since the framework supports independent components, it’s possible to design unit tests for the code. This enables developers to automatically migrate to the test-driven development (TDD) approach. Apps built on Angular use the TypeScript language. For instance, it is implemented in Google Apps. Furthermore, TypeScript has a smart error-catching mechanism that helps in dealing with error development as well as maintenance operations. One of the biggest advantages that TypeScript has that it is not a stand-alone language. Unlike other languages, like Dart of CoffeeScript, it allows developers to easily integrate existing ES5 (or above) code in itself. TypeScript has full support for ES5 essential and core features and eventually contributes towards a better development experience with Angular as well. Another key point about TypeScript is that it easily allows to debug code both in the browser and the editor. TypeScript is built for ease-of-access and hence ensures a better development, refactoring, navigation, and auto-completion experience.
Angular uses HTML to define and CSS to design the UI elements in the application. HTML is a declarative language, which means that the developer does not need to worry about the program flows or performance metrics while defining the UI components. The developer just has to define them and the Angular framework will itself take care of all the underlying hustle. Every TypeScript object in Angular uses POJO (Plain Old JavaScript Object). It means that the developers don’t need to define any explicit getters or setters. POJO provides all the traditional JavaScript functionalities which, in turn, enables a fast object manipulation mechanism. Developers can easily add and remove properties from objects at runtime and also make necessary changes to the data based on the application’s needs.
Although the fundamentals of the Angular framework consist of the original MVC architectural pattern, Angular tries to mimic the MVVM design structure which is easy to understand and manipulate. Angular takes down the responsibility from the developer’s end to split the application into proper MVC components and write the code logic that would use these components at runtime. Rather, Angular only asks the developers to split the app into its own suggested structure, and internally, Angular takes care of the hard work. This reduces a major overhead of design thought from developers, and hence, eventually results in code consistency.
Angular is backed by Google, this automatically puts credibility on Angular as a framework. In fact, Angular has Google Long-Term Support (LTS) badge which means that Google is going to live with Angular for the long term and also participate in further scaling up the framework. Google not only supports the framework but also uses it in its services as a core technology stack. All the above-mentioned reasons not only improve the development experience but also contribute a great deal to delivering an end-to-end product or application. Implementing Angular in development cycles can help develop a seamless engineering-first ecosystem, which eventually leads to product stability and scalability.

Certified engineers
Convenient rates
Fast start
Profitable conditions
Agreement with
EU company
English and German
speaking engineers
Demand on Angular Developers
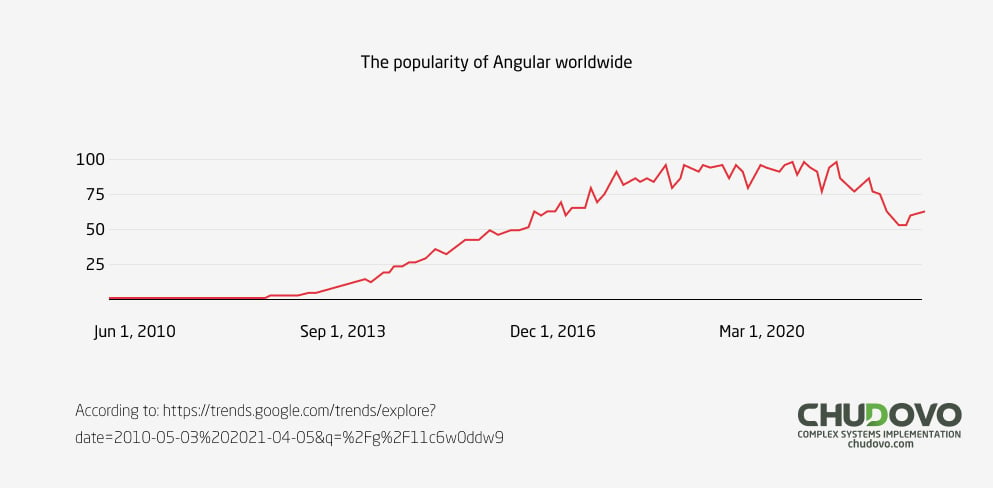
Since its emergence as AngularJS in 2010, Angular has been widely implemented in frontend web development. It experienced a rise after being updated to Angular in 2016. Despite the ongoing competition with other frameworks like ReactJS, Angular is preserving the top position in the software development market. Constant updates keep it at the top, and in 2021, Angular was the 4th most used web framework worldwide. Judging by stats from LinkedIn, Indeed, and SimplyHired, there is a constant demand for engineers skilled in Angular. Developers maintain their communities on StackOverflow, Reddit, Twitter, and YouTube. With Google being the backbone of Angular, it certainly has a potential on the market in the long run.
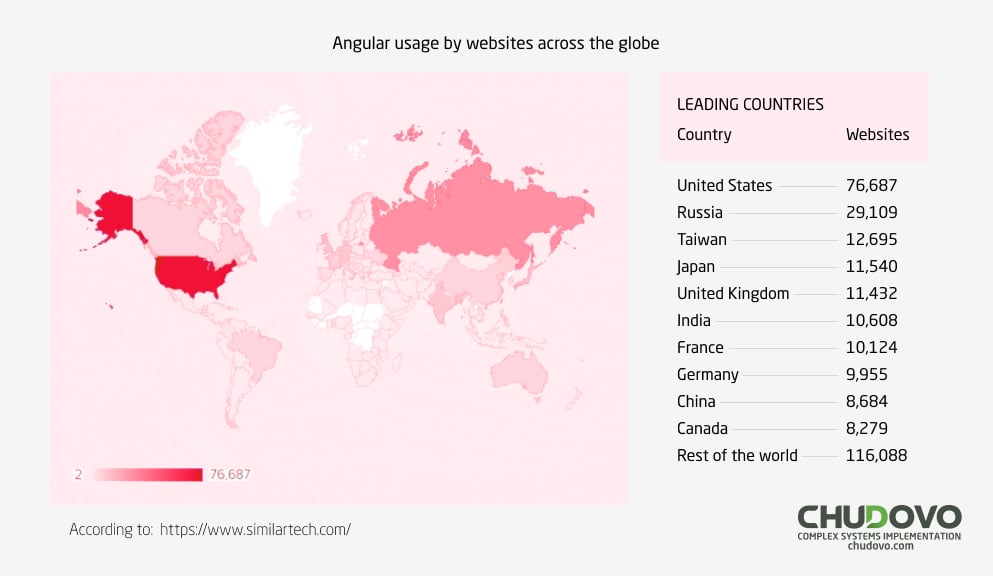
As JavaScript remains among the top programming languages, the demand for Angular developers stays high. Due to its convenience for User Interface development, many companies working on web, mobile, or cross-platform app development projects want to hire engineers skilled in Angular for frontend development. Some companies demand proficiency with Angular as a part of the skillset for an in-house full-stack developers. Given that, there is a difference in demand depending on the region. The Angular framework is especially popular in the US, Russia, and Taiwan.
As mentioned above, a good command of the Angular framework can be included as a requirement for positions of different levels and responsibilities. Given that mastering it requires a certain background in frontend (explained below), some companies are ready to hire Angular developers for junior-level positions even with little experience. There are also offers all around the world for freelance specialists. Many offers are for full-stack developers who have Angular as one of their core skills.
Experience levels of Angular developers
Although the job designation against experience levels might differ from company to company, overall there is a uniform experience hierarchy to follow. Following is the list along with some of the relevant information against each designation. Note that, we have taken the relevant information against each role from different credible and reliable sources including LinkedIn, Glassdoor, Indeed, Betterteam, Toptal, Monster, etc.
- Junior Developer — 0 to 1 years of experience. Responsibilities include writing code based on design principles and patterns, providing internal support for various departments, following the software development processes, documentation, coordinating with project teams and solving other project related issues.
- Software Developer (Level 1) — 1 to 2 years of experience. Responsibilities include designing software, implementing, debugging, testing, and participating in various steps across the software development life cycle.
- Software Developer (Level 2) — 2 to 3.5 years of experience. Responsibilities are typically the same as level 1 but with more independent nature of work, more ownership, and more contribution towards the overall infrastructure of the project.
- Senior Software Developer — 3.5 to 5 years of experience. Responsibilities include analyzing the system needs and demands and developing software solutions for them, analyzing flow of system, usage of data, and processes; and participating in troubleshooting; and conferring to the software development lifecycle. One of the key responsibilities of a senior software developer is to analyze the entire system and find feasibility by evaluating the system, and eventually determining the solutions to problems after care evaluation. The senior developer also participates in documenting the solutions and code, design flowcharts, and participate in every other documentation activity that is needed.
- Lead Software Developer — 5 to 7 years of experience. Responsibilities include taking up ownership of the entire project and carefully analyzing the project. A lead developer undergoes the process of analysis in order to fulfill the requirement of the system. A lead software developer is expected to develop the detailed design structure after understanding the requirements and the design of the application. The tech lead invests time in implementing the best practices and coding standards of the project. Since the lead software developer is responsible for the entire project, so is expected to keep a check on the whole system, conduct the testing and integration testing for the entire system. A lead developer works closely with the project manager to identify project risks and plan mitigation strategies. The lead is expected to be proactive while reacting to the surprises and should have written explanations for the same. When it comes to the management part, the lead is expected to constantly work on increasing the productivity of the team.
- Software Architect — At least 5-6 years of experience. Responsibilities at this level include leading the development team throughout the whole process of creating new software. It covers a wide range of both organizational and technical tasks: from creating project documentation, blueprints, and product specifications to taking part in troubleshooting and resolving technical issues with coding and/or design throughout the process — and sometimes communicating with the clients as well.
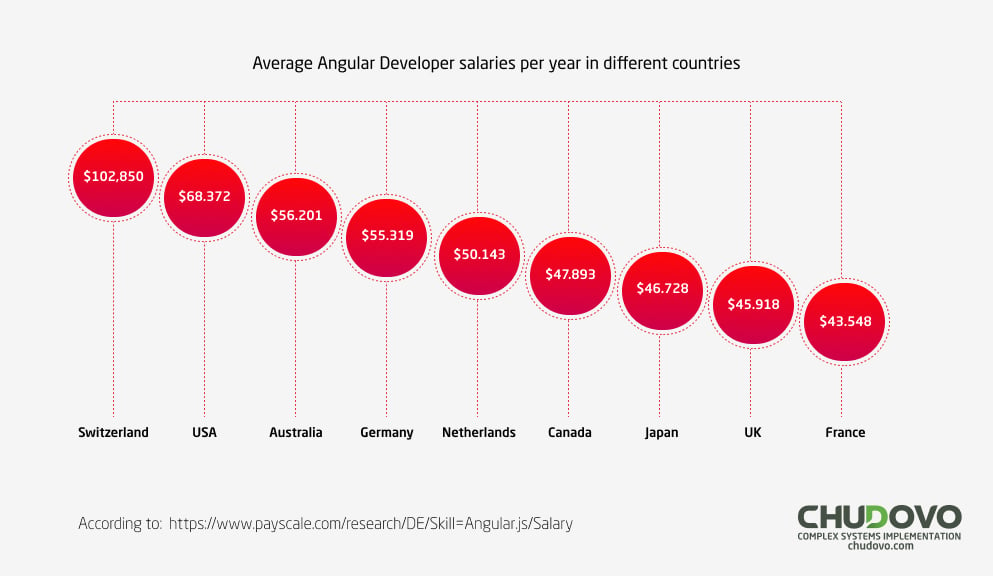
Salary of an Angular developer
Average salaries of Angular developers vary depending on their level of proficiency and also from country to country. Across Western Europe, the salary for junior to middle-level Angular developers differs in the range of $44,000-$80,000; in the USA, it approaches $65,000 per year. Senior developers’ salaries exceed $100,000 per year. On the other hand, there is a significant difference for companies located in Eastern Europe. For instance, in Ukraine, $60,000 would be the salary for a senior-level specialist, and for junior-level, it starts from $14,000 per year.

Typical tasks for Angular developers
Following are some of the typical tasks and responsibilities that are expected to be fulfilled by Angular developers.
- Contribute to designing, planning, and structuring Angular components and services.
- Perform necessary actions as per the software development life cycle (SDLC).
- Deliver a scalable frontend application.
- While designing and implementing the Angular component, they should be able to design the responsiveness for all available popular platforms including mobile and desktop.
- Should deliver clean, maintainable, and high-performant code.
- Should be able to write unit tests for each of the Angular component.
- Write necessary accompanying documentation for the code that is shipped.
- Coordinate with the backend engineering team to design and integrate the APIs.
The above-mentioned tasks and responsibilities are the common points from various credible sources and are just a general overview of them. Note that each company adopts the job roles differently and hence expects the candidates to possess the knowledge as per their specific use case. An ideal Angular developer resume should display proficiency in all of the below mentioned tasks and requirements.
Requirements for Angular developers
A typical Angular developer resume is expected to contain the most out of the following key requirements.
- A general understanding of JavaScript. JS is the core technology behind every modern frontend framework. If you want to excel at frameworks and libraries, you must first solidify your groundings in JavaScript.
- A quality grip on TypeScript. Angular uses TypeScript as the internal programming language to handle dynamic behaviors, hence the developer should be familiar with TypeScript challenges and must be able to write quality code using TypeScript.
- Vast knowledge and understanding of Angular. The developer should be able to understand the core Angular architecture and modules and should have an inquisitive personality to adapt to advancements within the framework.
- A solid understanding of HTML and CSS. At many companies, the developers are expected to design the web pages as well. Hence, ideally, the developer should know basic styling, rendering components, fundamentals of UI/UX, etc.
- The developers should be familiar with API integrations. Whether they are their own product APIs or any third-party APIs, the developers should be comfortable plugging in APIs for various HTTP verbs; most commonly GET, POST, PUT, and DELETE.
- The developers should be able to understand the importance of stable, scalable, and maintainable code. The job is not done by only understanding it, in fact, the developers should be capable enough to implement such a stable and scalable system and also ship it.
- Communication is always the key. A sound developer should realize the importance of good communication and should be able to present ideas and thoughts and rightly deliver them across the team.
- Last, but not least, teamwork is the key to success. The developer should be open to the idea of working in teams and also work towards strengthening the team. The developer should take ownership of responsibilities and rightly deliver them as per the expectations.
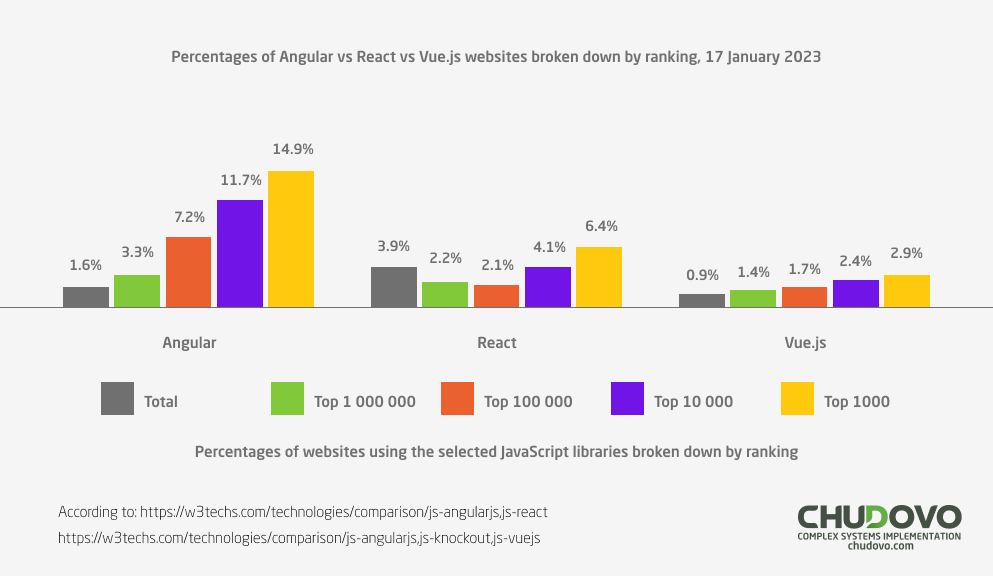
Number of Websites Created with Angular Worldwide
W3techs, the provider of tech surveys, conducted the research and compared usage of Angular, React and Vue for the websites. The diagram visualizes the statistics broken down by website rankings dated on 17 of January, 2023. According to the chart Angular is one of the most used on the front-end.

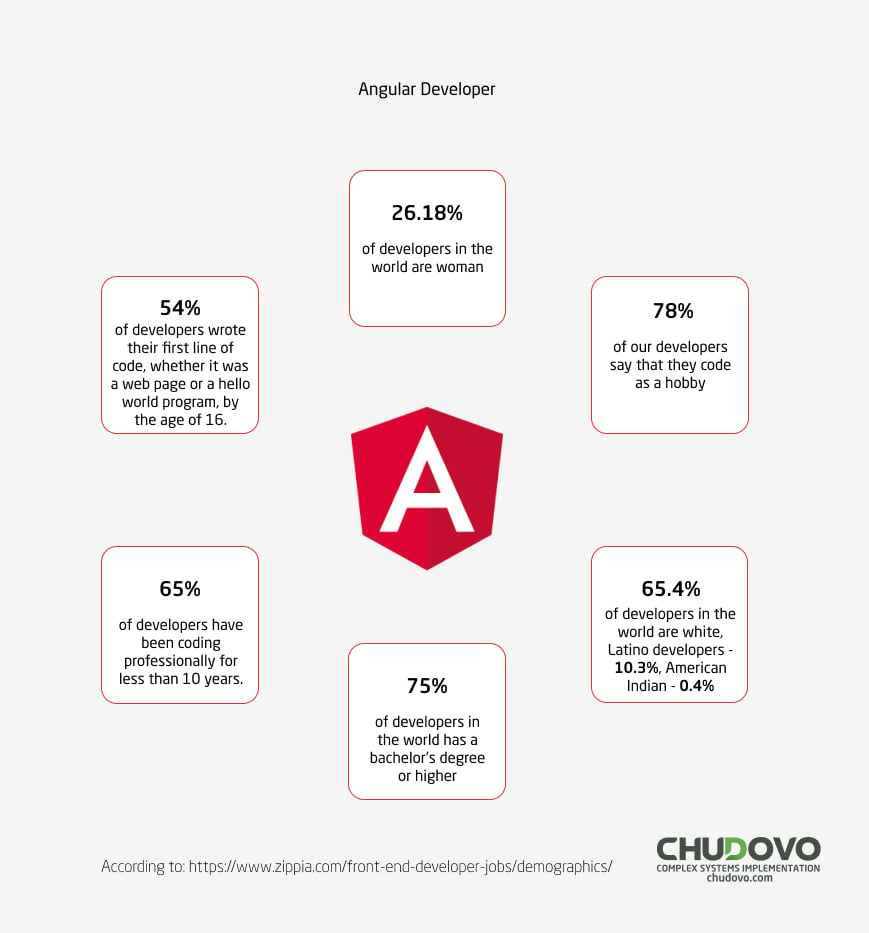
Angular Developer Portrait
Now that we have overviewed the main features and peculiarities of the Angular developer’s work, let’s examine the human factor more closely. Consider the graphs below to get a portrait of an average Angular developer.

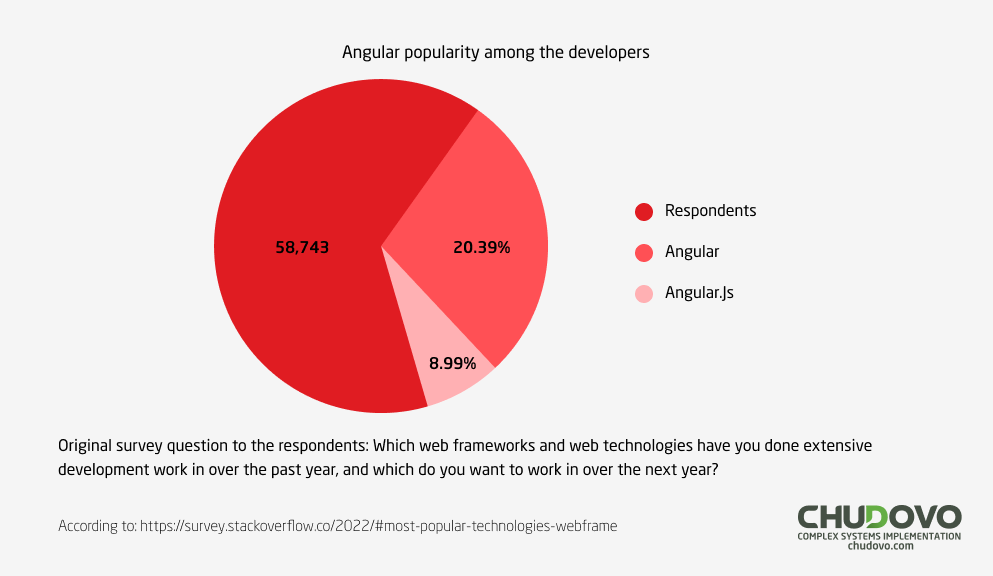
Popularity of Angular among front-end developers
Zippia has conducted research on 12,683 front-end developer resumes to find out what their demographic breakdown looks like. The breakdown includes characteristics such as gender, race, age, and, and language. Among the front-end community, Angular is among the most popular frameworks to use. The popularity of Angular gives it an entry in the top 3 most popular frameworks, alongside jQuery and React.

Stack Overflow during developer survey in May 2022 asked about the frameworks and technologies that software engineers worked over the past year and want to work with during the next year. In general, 58,743 respondents answered this question: 20,39% answered Angular, 8.99% – Angular.js.

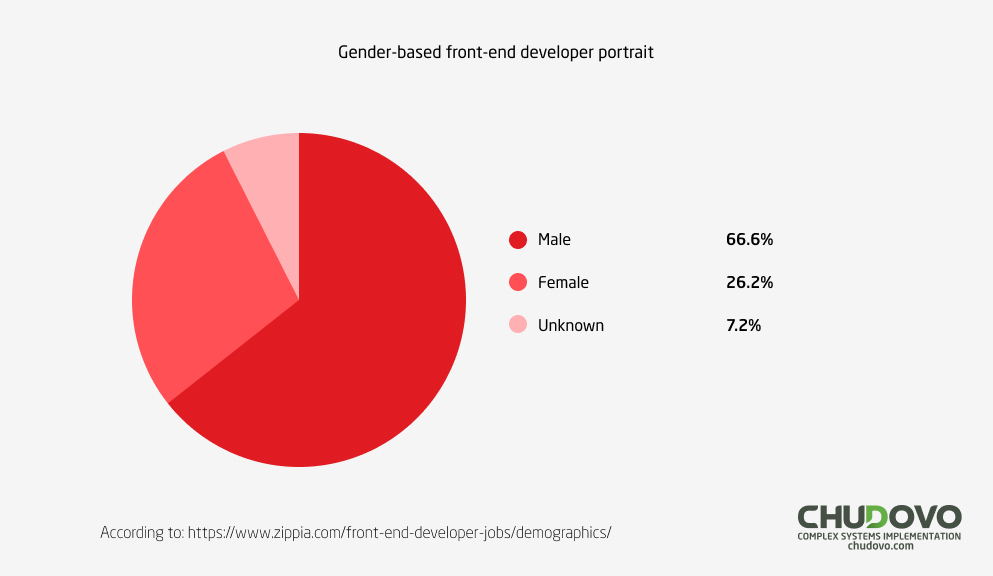
Gender-based front-end developer portrait
The percentage of male front-end developers among those surveyed were 73.82% and that of women was 26.18%. The statistics confirm the popular but often ignored fact that women developers have increased in numbers over the years.

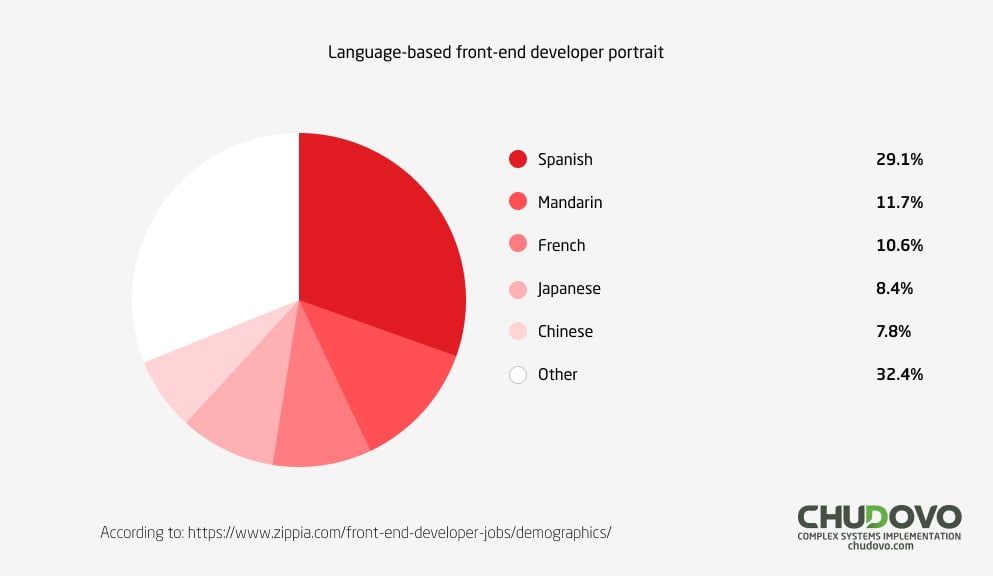
Language-based front-end developer portrait
These are statistics for how many front-end developers know a foreign language and English, of course, is excluded from the options. Spanish appears as the most commonly known foreign language among developers at 29.1%. Mandarin and French come after that at 11.7% and 10.6%. Languages with even smaller numbers have been grouped into Others to form a number of 32.4%.

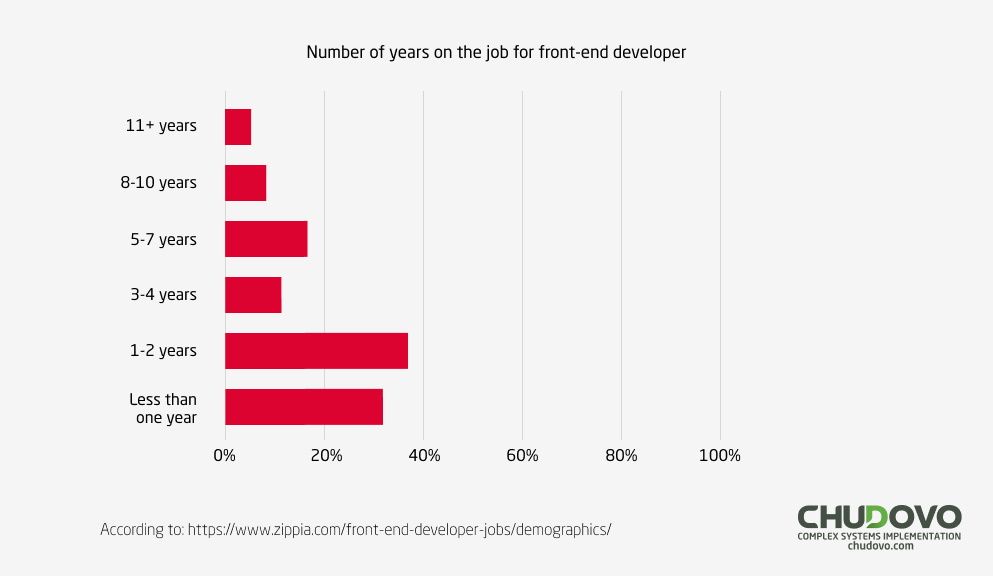
Number of years on the job for front-end developer
According to the statistics, the majority of front-end developers (38%) prefer to stay in the job only for 1-2 years. Almost the same number of specialists work even less than one year. Those who prefer to commit are few: only 2% work as front-end developers for 11+ years, 14% – for 5-7 years, and 10% – for 3-4 years.

Certifications and courses
Certifications are certainly a way to prove that you know the work you do and are confident about the technologies you are working on. Having a certification on your profile is always a good idea. There are a few Angular certifications that are credible and we recommend doing them in order to make a mark in the industry.
- Angular Training Certification — Angular Training is a forum made by Angular GDEs (Google Developer Experts). It offers a full-fledged Angular certification online and allows you to showcase your skill set. Angular Training has two levels of certification; the first one is geared towards beginners and the other is made for developers who have been in the industry for quite a long time and have a high level of experience in Angular. The aim of this certification is to assess the capabilities of applicants as an Angular developer and establish credibility in the job market. Once the certification is passed, developers can attach this certification when applying for jobs. This certification has helped developers lock their jobs with big names like Verizon, Intel, Salesforce, LinkedIn, VMware, Visa, etc.
- Microsoft Course 55266-A — Microsoft has also realized the importance of developing web applications with Angular and has recently launched a wonderful certification course. This course is designed for the audience that wants a kick-start in the domain of Angular. This quality certification expects that the developers will have a good understanding of JavaScript, a sound knowledge of HTML and CSS, and a major motivation towards learning one of the finest frontend frameworks.
- Google Developer Expert — The Experts program is an initiative by Google that aims to build a global network of extremely qualified and experienced technology leaders and experts who have the vision to spread the word of technology and convey it among the common masses. Google Developer Expert is not exactly a certification but is a recognition of your expertise in the domain. It is one of the most credible and prestigious programs and is one of its own kinds worldwide. The Google Developer Expert program also has a category of Angular. There are numerous experts from all over the world representing Angular in this program. Yet alone from Germany, there are around 9 GDEs in Angular.
Angular community events and conferences
- iJS (International JavaScript Conference) — The International JavaScript Conference is a conference that is focused on JavaScript in general. A major portion of this conference is dedicated to Angular where the agenda is to discuss the best practices to adopt and nice directions to follow within the framework.
- NG-Conf — NG-Conf is probably one of the biggest conferences on Angular. They label themselves as the “world’s premier angular event” and strongly believe that here the careers are made! The conference is sponsored by leading tech companies that are operating worldwide and invites quality and high profiles to speak on different aspects of Angular. The conference consists of sessions and workshops and provides an ideal environment for developers to increase their professional network as well.
- NG-Poland — As the name already tells, NG-Poland is one of the biggest conferences on Angular held in Poland. It is one of those few conferences in which engineers and developers from Google, the company that provides support for Angular, also take active participation. This conference not only focuses on technical talks and workshops but also hosts multiple ice-breaking sessions so that participants can collaborate and increase their professional network.
- NG DE — NG DE is an Angular conference that is to be hosted in Berlin. This is the first-ever community-driven conference on Angular in Germany.
Angular developer CV/Resume
In any technical field, having a good resume counts a lot. A good resume is a great reflection of technical and professional skills. It helps you land on new and exciting roles and plays an essential part in migrating towards your next big move in career. In the software industry, especially the frontend application development domain, having the name of Angular technology on your resume boosts the ranking of your resume by great miles. Angular is a high-in-demand technology and employers are always on a look out for individuals who have experience and expertise in Angular and are extremely motivated towards it. According to different experience levels, Angular developers are expected to include diverse sets of skills in their resume.
Conclusion
As the facts presented above show, the Angular framework remains an essential technology for frontend development. Projects focused on developing mobile or web apps often require Angular specialists for their team. Given the high demand for the technology, finding a professional skilled enough is not an easy task. To ensure the successful future of the project, one should be ready to invest time and effort in checking the developer’s background for proven successful cases. Cooperation with experienced professional software service providers may significantly facilitate the process.