What Are Angular Services and Why Should You Use them?
Table of content
Today’s applications are not built as monoliths. Instead, they operate with integrated silos that are built separately but joined together to form a fully functioning application. Here every component may have a singular purpose, but they cannot work in isolation. These individual components need to access the relevant data to execute the functions they are built for. Wat are services in angular? Angular brings to the table the concept of services meant to supply that relevant data to the components. Such a system is required, most notably when the need of the hour is to build a single page application or SPA.
The purpose of this bonding between the components and built-in Angular services is effective code management, better maintenance, and easy scalability.
What is Angular?
Angular is a JavaScript framework built to create client-side interfaces, and it also instructs the developer on how the web app should be built. In other words, these frameworks are opinionated. They have their own philosophy and a set of rules that the developer needs to understand before working with them.
Built on similar lines, Angular is also built to work as a framework with the Model-View-Controller concept. The initial launch of Angular was aimed at facilitating dynamic page updates decoupling the application’s logic from DOM Manipulation.
During its initial years, Angular helped developers build highly performant and clean single-page applications boasting rich features and functions. Not to mention Angular brought convenience into the entire system.
Along with this, you should know that Angular is built on TypeScript, and it also features an ecosystem of integrated libraries that are meant to cover a wide gamut of functions. These include routing, forms management, client-server communication, among others.
Lastly, Angular has an inbuilt set of developer-oriented tools that allow developing, testing, and scaling the application when required. By far, one of the most incredible angular example is Gmail. Yes, Gmail is built with Angular.
Angular makes it easier to build single page applications and scale them to enterprise-level applications. Using Angular means easy updates, that is beneficial when new developments are added to the source, and the same can be reflected in the application easily. One of the best things about working with Angular is that you will get access to a community of 1.7 million Angular developers.
The community includes not only developers but also content creators, coaches, library authors, and several other professionals helping each learn, grow, and develop in Angular and Angular services.
what are services in angular?
Wondering what is angular service? Services in Angular or Angular Services (can be used as synonyms) are singleton objects. Singleton objects refer to a design pattern in software engineering (web development included).
The purpose of using singleton objects is to restrict the instantiation of any class object to a single instance or component.
In other words, singleton objects can be used to coordinate with every component in the application and not just with one. However, there is a catch to it. The singleton objects are only used once in their lifetime. You will have the flexibility to create more objects as per the changes in the situation, but any instance can only be used only once.
Ok, to make it even more simple. Let’s understand it like this. You know Gmail, right? On the homepage, you will see the logo on one side, the sign-in component on the other, there is an image, a create account component, and so on.
Even though these components have their standalone tasks and purposes, they also have common tasks and functions.
Instead of writing the code for every component separately to perform the same function, Angular service is used to write the code once and inject it into every component. That service that is used for every component can be anything from a function or a feature.
In technical terms, Angular Services are based on the principles of dependency injection, supplying dependencies from one object to another. The official definition provided by Angular for Dependency Injection says that it is a technology that can inject a service into a component without going through the process to create them.
The purpose of using services in angular is to increase the flexibility and modularity of the applications.
How to Define an Angular Service?
Services need to be defined in Angular to streamline the compilation and code rendering process. Hence to define the services in Angular, we need to use the @Injectable() decorator that will help supply metadata and give an indication to inject the service into the component.
In other words, defining a service means that you need to instruct about the same to the code to make it available. There are three ways to define angular services.
- Service Metadata
- Provider Array (In a Specific Module)
- Provider’s Array (In a Specific Component)
Taking the third type of defining the service as an example, let’s understand it this way. We know that every application is built by bringing together different components. The purpose of these components in Angular specifically is to ensure a good user experience. Similarly, there can be many components working to run a single application.
All these components need to fulfill some tasks that are imperative to ensure a seamless user experience at the front end. So, every component can delegate the tasks using the Provider’s Array for the built in angular services module. This means that one service can be made available to every component in the application.
Advantages of Service
After understanding what is Angular service and an Angular example, let’s go through the advantages of using services. While working with built in Angular services, its advantages are evident.
- Common Purpose: One of the most important benefits is that we can create a single service for multiple components. This is something that you will actually realize while testing Angular services. Not writing the code for every component separately means time and cost-saving.
- Interaction with Backend: Angular is a front-end framework, and to complete the tasks and ensure seamless user interaction, it needs to work with the backend and fetch the data required. This is where you need to take the Angular services tutorial to understand how they can help with the front-end and back-end communication.
- It’s a Stateless Object: One of the best parts about Angular services is that they don’t have a definite state. They can be used in any manner as the developer deems fit and execute the required function. While some developers might use them to forward the business logic, others can use them to share data among the application component or interacting with the backend.
- Testing Angular Services: Imagine testing the code for the entire application and checking the part that can be covered with Services again and again. The tester will have to go through the intricate task several times, leading to extended time delaying the final delivery. Because a Service is used for different components, you only need to test it once while the components can be tested separately.
- Reusable Services: Take, for example, that you have created an Angular language service or an Angular location service. These both and many other similar built in angular services can be reused, making coding the same feature for another component redundant. This approach is called DRY or Don’t Repeat Yourself.
Hence, Multiple functions, same code utilization, easy testing, and backend-frontend communication, etc., are some of the major advantages of using services.
Why Services are Needed?
If you have not already understood, then it is important to take an Angular services tutorial in order to completely get the hang of it. The answer to what is Angular service and why it’s needed can be explained better by sharing a few other angular examples.
Besides Gmail, websites like Forbes, Upwork, and PayPal are also built with Angular. Now imagine the amount of data these platforms process on a daily basis. They are using Angular for its ability to create high functioning web platforms and ensure customizations, scalability, as well as, intuitive UI.
Now, as for the services are concerned, they work in coherence with components to ensure seamless functioning of the desired system. When you think about it, a component’s job is enabling the user experience.
For this user experience facilitation, the components need to access data and ensure that the application view and business logic are in sync with each other. This data provisioning is facilitated by services.
As a result, a component can also delegate tasks to services that include data fetching, validating the user’s response (verifying the login details), among others.
Within the concept of services, Angular has another aspect; Dependency Injections. By integrating the services code into injections, they can be made available to every component. The @Injectable() decorator is also used in Angular to define a class as a service.
Another motive to use services is how they are different from the controllers in terms of initialization. To make more simpler, controllers are re-initialized every single time when you call them. Be it for testing Angular services or while using the platform in real-time.
But Services in Angular are constructed only once, and they are always available to complete the task delegated by the components.
Creating Services in Angular
Now that you have understood what angular service is without actually going through a lengthy Angular tutorial let’s move ahead to know how to create Services. Simply put, Angular service is a JavaScript function, and the purpose is to create a class. This is followed by adding methods to the class as well as properties.
Once done, we can create an instance of this class, add it to the Component and let it compile. One of the most widespread use cases of creating services is data collection. The developer creates a service to obtain data from the data source and send the same to the component.
In another scenario, we can also create a product service to initiate a response from the backend for the product list. Imagine a scenario when the user wants to check out the products sold by the company and wants to read the list.
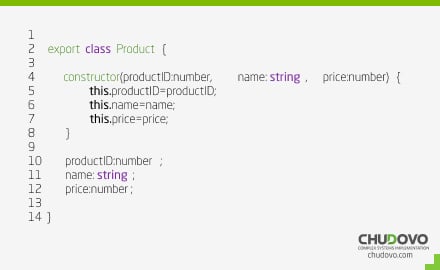
For this purpose, we first need to create a file under the src/app folder and naming the same products. This is to be followed by writing this code;

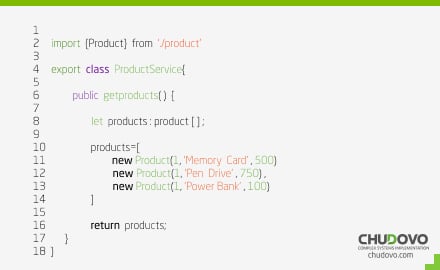
This was about creating the product. But to build a product service that returns the list of products, we need to create another file under the same folder src/app, naming it product.service.ts

So, talking about both the elements above, we first created a class to import the product and then created the product service class to export the product list.
The getProducts class is then used to return the products collection showing the same to the user or viewer.
In another scenario, we can also learn to create a service class that logs the browser’s activity. For this, we need to create a class of Logger for exporting the data followed by the code.

Apart from these services, Angular also gives the option to create and execute universal and component-based services. In the next Angular tutorial, we will talk about another two built in Angular services.
Universally Provided Service
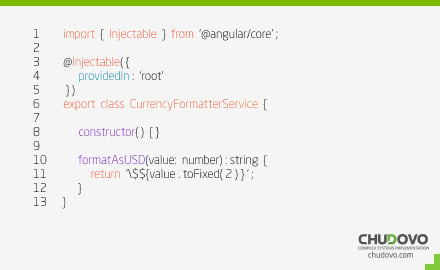
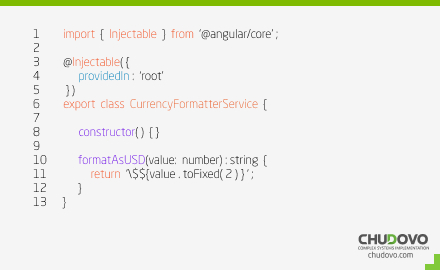
Another Angular example in terms of service is creating a new one with ‘ng generate service.’ This will ensure that the service so created is available at the root level of the application making it available to every component.

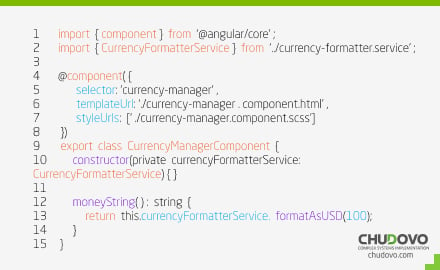
Once you have this module ready, adding it to the component requires another set of coding that goes like this.

Services at the Component Level
A component level Service will be used only for the component it has been created for. This means that while testing Angular services, you need to check every service that is created for a component individually.
For this, we need to create a provided in class.

After this, the provider has to be directed to define its relation and purpose with the component. However, it must be noted that every time a new component is created, a new instance of the service shall also be created.
Conclusion
Well, after going through the Angular tutorial and testing Angular services, it must be clear that you need to work with two different elements, services and components. Even though Angular is a streamlined framework and with the latest Angular 9, things have become even more smooth.
The Services part of Angular are still the core of the framework and leveraged to built performant web applications like Upwork and Gmail. Hence, to build such a platform, you need not only know what is Angular service. But also identify the key aspects of its relationship with components, not to mention testing Angular services.
Where taking the Angular tutorial is imperative, it might also take some time to build a complete understanding of the platform’s intricacies and not to mention spending resources and time on Angular test services.