
How to Choose the Right Technology Stack for your Web App in 2023?
The technology stack you choose when creating a web application can make or break the project. Building a product that scales successfully and is simple to maintain requires the use of the appropriate technology stack.
An excellent user experience should be delivered along with quick performance and low latency. In a perfect world, it would also be affordable!
We’ll examine some of the front-end and back-end technologies utilized in web app stack in this post. We’ll also discuss cloud computing and database technology as effective approaches to scaling your application architecture.
Table of Content
What is a Tech Stack?
A group of technologies used to create software projects is known as a “tech stack.” It is a collection of tools, frameworks, libraries, third-party software, and programming languages used by developers.
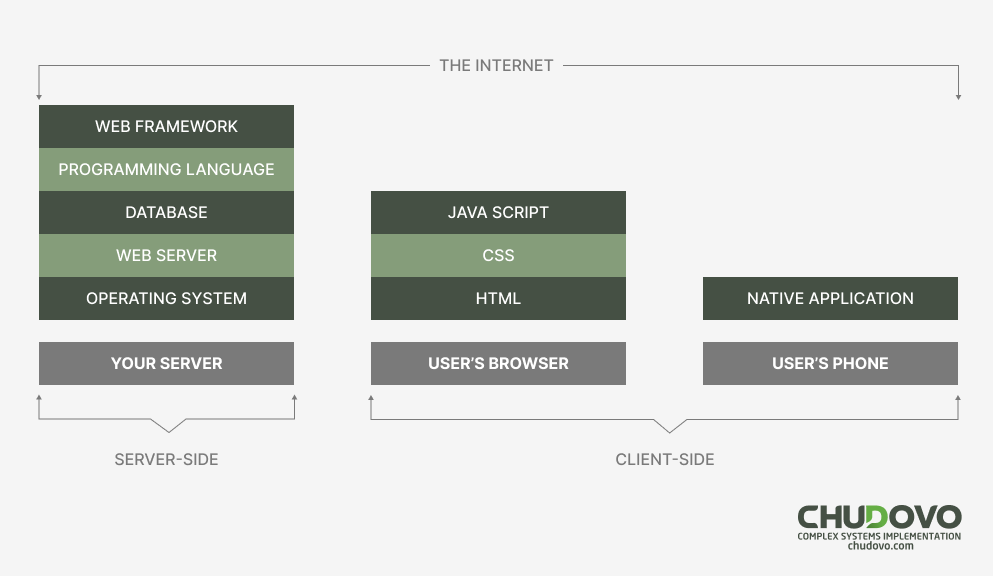
Client-side and server-side, commonly referred to as front-end and back-end, are the two types of software that make up an application. The aforementioned features are used to build each layer of an application, forming a stack.
Front-end
The front-end is the app’s user interface, which lets users communicate with it. Its main goal is to make using it convenient and enjoyable. The user interface of the program, or front-end, allows users to interact with it. Its main objective is to make use of it simple and fun.
The most popular method for developing an app’s front-end is to employ JavaScript libraries that handle tasks like processing data and performing queries along with HTML and CSS code.
Middleware
Middleware connects the front-end technology stack and back-end by acting as a covert translation layer; it is not a development tool. Middleware integrates two or more frameworks, programs, or parts to make communication easier. It includes tools that support app development and distribution, such as app servers, web servers, content management systems, and other related tools.
Back-end
The back-end makes sure that all functionalities are working properly and responds to user queries. It comprises operating systems, databases, APIs, server-side frameworks, and programming languages. The back-end also includes hosting, deployments, and business logic.
Several Common Tech Stacks
Selecting the right tech stack for your project can be difficult. There are numerous things to think about, and choosing the most well-liked libraries or frameworks is only one of them. You need to be aware of your needs, what you want to accomplish, the resources that are accessible, and how other people are utilizing related technology.
This will enable you to decide on a technological stack based on your requirements, current market trends, and other elements that may come into play at a later stage of development. Some examples of popular tech stacks are listed below:
MEAN stack
An open-source JavaScript software stack called the MEAN stack is used to create dynamic webpages and web application technologies. MongoDB, express.js, angular.js, and node make up this system.
For developers looking to create full-stack, data-driven applications that can be used on both the client and server, the MEAN stack is a great option. It can be used with any database, including MySQL, PostgreSQL, and Oracle, but because to MongoDB’s performance and scalability, this pairing is most popular.
LAMP stack
The LAMP stack is a combination of software that can be used to create an environment for running PHP applications and hosting websites on Linux. The LAMP stack is an acronym for Linux(the environment OS), Apache, (the HTTP server), MySQL (the database), and PHP(server-side programming language).
The LAMP stack is the most popular server environment for web applications and can run on almost any Linux distribution. The LAMP stack is open source and free to use, providing an easy way for anyone to quickly get started with hosting their own websites or web application technologies. WordPress, Drupal, and Laravel are just three examples of many applications that use these technologies.
MERN stack
As front-end programming with ReactJS and back-end development with NodeJS has grown in popularity, so has the MERN stack (MongoDB, Express, React/Redux, and Node.js). It may be used to create sophisticated single-page applications like Plaid.

How to Choose a Tech Stack?
Various front-end and back-end technologies are available. On the front end, JavaScript is typically utilized, but alternative frameworks like Angular, React.JS, and Vue.JS have also lately become more popular. There are many more programming languages that can be used to create applications, even if Java and .Net are the most common examples of back-end development. PHP, Ruby on Rails, Python, C++, and C are some examples.
Varied development stacks could be needed for projects with different requirements. Let’s examine the most popular technology stack for web development.
The most popular application of JavaScript is to provide interactivity to online pages. You may enhance the user interface with a variety of JavaScript libraries, such as jQuery, Bootstrap, and Slick, as well as frameworks based on those libraries, such as Angular and Vue.js (UI).
To produce material and place it on a page, utilize HTML. HTML codes specify where text should appear, how big or small it should be, what color should be used, and other things regulate how the pages are laid out.

Certified engineers
Convenient rates
Fast start
Profitable conditions
Agreement with
EU company
English and German
speaking engineers
CSS is used to format content, while HTML is used to structure it. This primarily entails the use of fonts, colors, layout components, and other background material (among other things).
Three Things to Consider When Choosing a Tech Stack
It’s useful to take into account how many (and what sorts of) technologies will be needed for your project’s completion when selecting a tech stack.
1. Scalability
When planning for rapid growth, do not overlook the importance of choosing a technology stack that can handle increased usage.
Not every technology stack will have enough potential to scale sufficiently. You also need to consider how much time and money will be required for scaling. If you are planning for rapid growth, it is advisable to choose a technology stack that has the ability to scale with minimal effort.
2. Project Scope
Small-scale projects might be completed quickly and may not necessitate the use of cutting-edge frameworks or technology. In order to achieve your goals for this project, you might need to swiftly develop a minimum viable product (MVP), show it to the customer, and receive insightful feedback. Using straightforward technologies and open-source platforms, you can accomplish that goal.
Large-scale initiatives are more likely than medium-sized ones to require intricate technical procedures and cutting-edge equipment. Because social networks, online marketplaces, and other commercial software require significantly more functionality than single-function apps, a wide variety of languages and frameworks are utilized to create sophisticated systems like ERP, Amazon, and Facebook.
3. Individual needs
Depending on what you want to do, one language may sometimes be different from another. When you require scalable software with intricate business logic and few dependencies, Java might be the best option. However, your choices may alter depending on your organization’s demands or the market’s state. Give your target consumers a fantastic experience and concentrate on their demands if you want to create a successful app. Before developing your own infrastructure, you can deploy your code and apps on an existing environment to swiftly reach a market.
When only a small number of people use your program, it makes little sense to invest a lot of time and money into increased performance. However, once your application has a significant enough user base that frequent crashes will bother consumers, it may be worthwhile to make the investment.
Conclusion
We talked about how crucial it is to select the appropriate technology stack for your web application. Remember that it’s important to consider how technologies will impact your company in the long run, not just which ones are trendy today. Choosing just one or two platforms might be challenging because there are so many possibilities available.
Nevertheless, by keeping these factors in mind when determining which framework(s) or programming language(s) should be a part of your technology stack, you will be able to select the one(s) that are best for your company’s needs today while remaining adaptable enough to take change into account.
FAQ
What is a technology stack?
The set of tools, frameworks, and programming languages used to create a web application is known as a “tech stack.” Client-side (front end) and server-side (backend) are the two essential parts.
Why should a company owner participate in the selection of technology for an online project?
Owners of businesses should become familiar with the technologies used in their projects so they can understand the investments made and communicate effectively with developers. Understanding the specifics of popular programming languages and frameworks will free up more time for actual development because your team won’t have to spend as much time defending or justifying every choice.
Why is it a good idea to prototype your application first?
For a number of reasons, it is more effective to start with an MVP rather than a comprehensive web application technology stack. The initial results will be available to you quickly and (relatively) inexpensively.
If you need highly qualified web app developers at the right price for your project, contact us now!


