MS Visual Studio 2015 RTM
At July 20, 2015 Microsoft announced the release of Visual Studio 2015 RTM. This Release to Manufacturing (RTM) of Visual Studio includes many new features and updates, such as tools for Universal Windows app development, cross-platform mobile development for iOS, Android, and Windows, including Xamarin, Apache Cordova, Unity, and more.
Visual C++ for Cross-Platform Mobile Development
You can use Visual Studio to share, reuse, build, deploy, and debug your cross-platform mobile code. Create projects from templates for Android Native Activity apps, or for shared code libraries that you can use on multiple platforms and in Xamarin native Android applications. Use platform-specific IntelliSense to explore APIs and generate correct code for Android or Windows targets. Configure your build for x86 or ARM native platforms. Deploy your code to attached Android devices or use Microsoft’s performant Android emulator for testing. Set breakpoints, watch variables, view the stack and step through code in the Visual Studio debugger. The LogCat viewer displays the message log from an Android device. Share all but the most platform-specific code across multiple app platforms, and build them all with a single solution in Visual Studio.
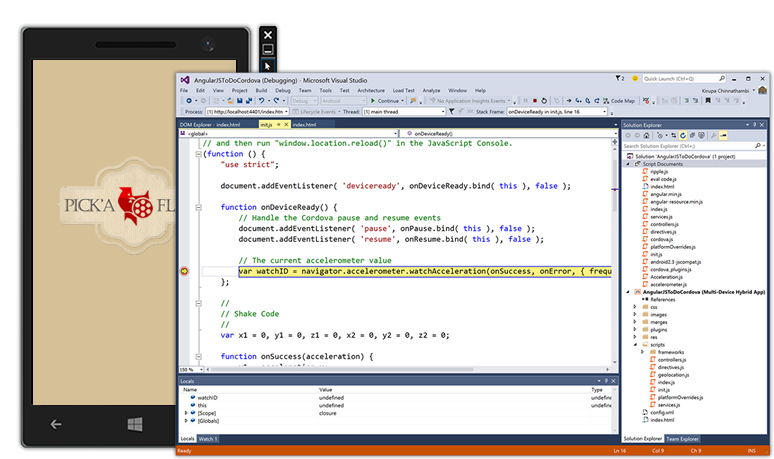
Visual Studio Tools for Apache Cordova
Formerly known as Multi-Device Hybrid Apps for Visual Studio, Visual Studio Tools for Apache Cordova make it easy to build, debug, and test cross-platform apps that target Android, iOS, Windows, and Windows Phone from one simple Visual Studio project. All of the features available in CTP3 are now available in the Visual Studio 2015 Preview, including the following improvements over CTP2:
- Update on save for Ripple – no need to rebuild!
- Debug an iOS version of your app from Visual Studio when it is deployed to the iOS Simulator or a connected device on a Mac
- Improved security and simplified configuration for the included remote iOS build agent
- An improved plugin management experience that includes support for adding custom plugins to your project from Git or the filesystem
- Select platform-specific configuration options from an improved config.xml designer
- Support for Apache Cordova 4.0.0.

Visual Studio Emulator for Android
You can use the Visual Studio Emulator for Android either in a cross-platform project in Visual Studio (Xamarin or C++), or in Visual Studio Tools for Apache Cordova. The emulator allows you to switch between different platform emulators without Hyper-V conflicts. It supports GPS/Location, accelerometer, screen rotation, zoom, SD card, and network access.
The Visual Studio Emulator for Android supports both WiFi simulation and the ability to choose from several different device hardware configurations.
And now, new in RTM:
- New platforms. Jellybean (API 17) and Lollipop 5.1 (API 22) images are available.
- Command-line interface. Navigating to %programfiles(x86)%\Microsoft Emulator Manager\1.0\emulatorcmd.exe in a command prompt will allow you to interact with the emulator manager (list, install, start profiles, etc.) without a UI.
- Drag-and-drop zip libraries. Dragging and dropping a flashable zip onto the emulator will now automatically unpack and install it.
- SD Card tab. This new tab in the “Additional Tools” window allows you to push and pull data to and from the SD Card.
- Acquire on its own. The emulator can be installed on a machine without requiring you to install Visual Studio. A shortcut to the Emulator Manager appears in the Start menu so that you can start it and use it from any development tool chain.
Visual Studio Tools for Universal Windows App Development
The Visual Studio tools for Universal Windows app development is integrated with Visual Studio setup. These tools enable you to build Windows apps that run across all Windows 10 devices – the phone in your pocket, the tablet or laptop in your bag, the PC on your desk, the IoT devices and soon, the Xbox consoles in your house, the Surface Hub, and more. In addition, you can also use these tools to build Windows Desktop Applications that leverage Windows 10 APIs.
C# and Visual Basic
Language Features
In this release, several new C# and Visual Basic language features help reduce boilerplate and clutter in everyday code, encourage a more declarative style of programming, and bring the two languages even closer together. For example, there are syntactic improvements to type and member declarations and to null checking. Also, local variables can be declared inside expressions, and await can be used in catch and finally blocks. Many of these features are implemented only for one of the two languages in Preview, but will be available to both languages in the final release.
- Nameof provides a refactoring-safe way of getting the name of e.g. a parameter, member or type as a string.
- Using null-conditional operators you can get a built-in null check while accessing and invoking members and indexers.
- String interpolation: String interpolation provides a concise way of describing string templates that insert expressions into format strings (C# only at Preview, both VB and C# at RTM).
- Methods, getter-only properties etc. can now have a single expression as their body, just like lambdas.
- Auto-properties can have initializers and no longer require setters.
- Index initializers Inside an object initializer you can now initialize a specific index of the new object. C# only.
- Exception filters let you look at an exception and decide whether to catch it with a given catch block.
- Using clauses for static classes bring their static members directly into scope, so you can. call for example WriteLine() or Sqrt() without prefixing with the class name.
- Await now works in catch and finally blocks, obviating some very tricky workarounds.
Code Editor UI and Editing
The code editor UI and editing experiences for C# and Visual Basic have been replaced with new experiences built on the .NET Compiler Platform (“Roslyn”). Many of the features you love today have been improved or revamped.
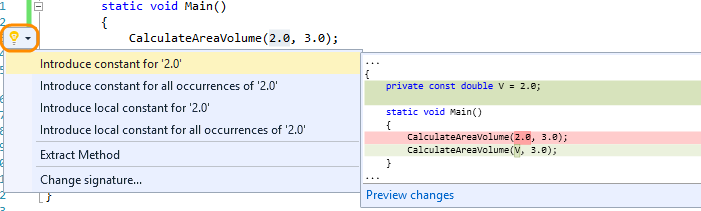
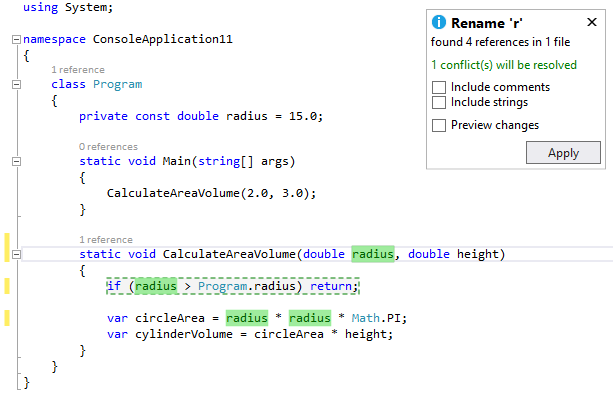
- Light Bulbs are the new home for all quick actions you take in the Visual Studio Editor, including fixes to common code issues and refactoring code. When you have issues in your code, a Light Bulb shows suggested fixes for those issues. All refactoring operations have been moved to the Light Bulb, which you can access any time by typing Ctrl + dot

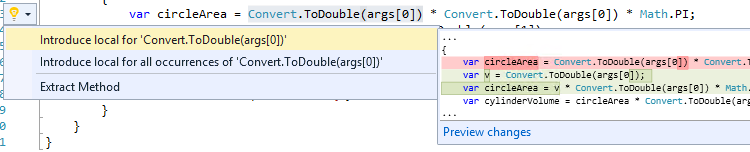
- There are two new core refactoring operations: Inline temporary variable and Introduce local. Here’s an example of the new Introduce local feature:

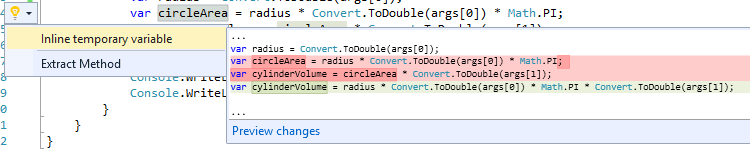
- And an example of Inline temporary variable:

- Refactoring support for visual basic has been added for the first time, and has also been moved to the light bulb.

- You can get live code analysis and automatic fixes as you type, with specific code-aware guidance for the Microsoft platforms and NuGet packages that you’re targeting. At Preview, you need to add the live FxCop analyzers through a NuGet package you get from the NuGet Gallery, as you would any other package. As you pull in any given live rule, it displaces the equivalent post-build FxCop rule, so you don’t get duplicate hits. You can find the NuGet packages at .NET Compiler Platform SDK Templates and Roslyn Syntax Visualizer.
.NET Framework 4.6
ASP.NET Model Binding supports Task returning methods
ASP.NET Model Binding methods that were previously Task returning were not supported and threw an exception at runtime if configured. If applications are deployed with such methods, these methods will now be executed correctly. This change applies only to applications specifically targeting .NET 4.6 or later.
Entity Framework 7
The new version of Entity Framework enables new platforms and new data stores. Windows Phone, Windows Store, ASP.NET 5, and traditional desktop application can now use Entity Framework. This version of the framework supports relational databases as well as non-relational data stores such as Azure Table Storage and Redis. It includes an early preview of the EF7 runtime that is installed in new ASP.NET 5 projects.
Entity Framework 6.x
This release includes the EF6.1.2-beta1 version of the runtime and tooling. EF6.1.2 includes bug fixes and community contributions; you can see a list of the changes included in EF6.1.2 on our Entity Framework CodePlex site. The Entity Framework 6.1.1 runtime is included in a number of places in this release. The runtime will be installed if you create a new model using the Entity Framework Tools in a project that does not already have the EF runtime installed. The runtime is pre-installed in new ASP.NET projects, depending on the project template you select.
ASP.NET
ASP.NET 5 Preview runtime
This release of Visual Studio supports creating and developing ASP.NET 5 Preview applications. ASP.NET 5 Preview is a lean and composable .NET stack for building modern web applications for both cloud and on-premises servers. It includes the following features:
<ul
- ASP.NET MVC and Web API have been unified into a single programming model.
- A no-compile developer experience.
- Environment-based configuration for a seamless transition to the cloud.
- Dependency injection out-of-the-box.
- NuGet everything, even the runtime itself.
- Run in IIS, or self-hosted in your own process.
- All open source through the .NET Foundation, and takes contributions in GitHub.
- ASP.NET 5 runs on Windows with the .NET Framework or .NET Core.
- .NET Core is a new cloud optimized runtime that supports true side-by-side versioning.
- ASP.NET 5 runs on OS X and Linux with the Mono runtime.
ASP.NET 5 Preview tooling features
Templates
- The new project templates ASP.NET 5 Class Library and ASP.NET 5 Console Application are added to the New Project dialog under Visual C#/Web.
- ASP.NET 5 templates use the new ASP.NET 5 project structure, which contains the project.json configuration file and the “.kproj” project file.
- ASP.NET 5 project templates support modern project layout. They create a project folder under solutionfolder\src. The ASP.NET 5 web project template also puts static contents under the wwwroot folder that is determined by the webroot element of project.json.
- The ASP.NET 5 Starter Web template now contains bower.json to use with Bower to get frontend packages, package.json to use with NPM to get Grunt, and gruntfile.js to manage tasks defined by project.json scripts.
- The ASP.NET 5 Starter Web”template’s project.json contains postrestore and prepare scripts to use npm, grunt and bower to install necessary packages to the project during build. It also uses the packExclude element to define the folders and files that should be excluded during “KPM pack”.
- The ASP.NET 5 Application template contains target frameworks as aspnet50 and aspnetcore50.
- The ASP.NET 5 web template uses Xunit as test framework if a unit test project is to be created at the same time.
- ASP.NET 5 project templates put a global.json file on the same level as the solution file, to provide support for project-to-project references.
- The ASP.NET 5 Starter Web template uses Entity Framework 7.0.0-beta1’s code first migration.
Projects and Builds
- The ASP.NET 5 project uses the projectname.kproj file as visual studio’s project file. The .kproj file doesn’t include any file from the current and sub directories, because Visual Studio automatically include and monitor the ASP.NET 5 project directory files.
- Visual Studio uses project.json file for reference and package dependencies, version definitions, framework configurations, compile options, build events, package creation Meta data, and run commands.
- The Solution Explorer for ASP.NET 5 Web Applications has a Dependencies node showing Bower and NPM dependencies. The bower dependencies are from bower.json in the project folder. The NPM dependencies are from package.json in the project folder.
- Under Dependencies Bower and NPM’s package nodes, you can uninstall a package through context menu command, which will automatically change the corresponding JSON file.
- The References node in the Solution Explorer for a ASP.NET 5 Web Application displays all the frameworks that are defined in the project.json file.
- The property page for an ASP.NET 5 Application is a tool window and can be used to specify the KRE target version, and whether binaries and NuGet packages should be created during a Visual Studio build.
- Visual Studio uses the Roslyn engine to compile ASP.NET 5 projects at design time. Therefore the project has already been compiled when you issue a build request. In Visual Studio 2015 Preview, Visual Studio simply passes the design time compiler output to the build request. This avoids another build and improves performance when you build, run, or debug ASP.NET 5 projects.
- Visual Studio supports the NuGet Package Manager and console for ASP.NET 5 projects.
- Visual Studio supports running and debugging for ASP.NET 5 Xunit tests through test explorer.
- Task Runner Explorer is integrated to Visual Studio, which can be enabled by select “gruntfile.js” file’s context menu item “Task Runner Explorer”, or using the Visual Studio menu item View->Other Windows->Task Runner Explorer.
Visual Studio IDE
Code Editor (All Languages)
Find in Files has been improved by enabling subsequent results to be appended to previous results; accumulated results can be deleted.
Touch support is now available in the Visual Studio editor for the following gestures:
- Scrolling (tapping-and-dragging on the editor surface on the regular and enhanced scrollbars)
- Pinch-to-Zoom
- Select a whole line by tapping in the editor margin, and select words by double-tapping them
- Invoking the editor context menu by pressing-and-holding
XAML Designer
Visual Studio customers will now be able edit their Templates and Styles stored in external resource dictionaries within the context of their usage. This experience has been further refined to use Peek to enable a true in-situ resource editing in the XAML designer.
UI Improvements
- Menus now appear in Title Case style instead of ALL CAPS style.
- The Configuration and Platform dropdown values for the Visual C++ Property Page dialog have been changed to remember the last user selection when the property page is closed and reopened.
Debugging and Diagnostics
Breakpoint Configuration
The new Breakpoint Settings window allows you to specify conditions and actions for your breakpoints. The window includes improved IntelliSense support for breakpoint conditions and actions. You can use undo (CTRL+Z) to restore deleted breakpoints.
Lambda Expressions in Debugger Windows
You can now use lambda expressions in the Watch, Immediate, and other debugger windows in C# and Visual Basic
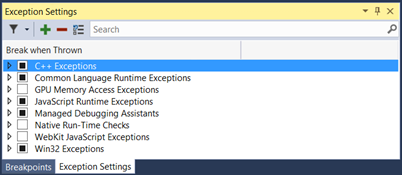
Exception Settings
You can configure debugger exception settings by using the Exception Settings tool window. The new window is non-modal and includes improved performance, search, and filter capabilities.

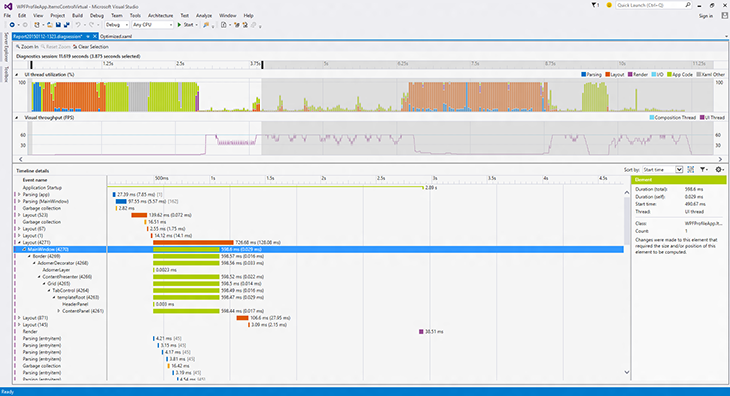
Timeline Tool
Our new Timeline tool provides you with a scenario-centric view of the resources that your applications consume, which you can use to inspect, diagnose, and improve the performance of your WPF and Windows Store 8.1 applications. The Timeline tool, which is in the Performance and Diagnostics hub, shows you how much time your application spends in preparing UI frames and in servicing networks and disk requests, and it does so in the context of scenarios such as Application Load and Page Load.

Git version control
It is easier to work with branches and see how the changes in your history diverged.
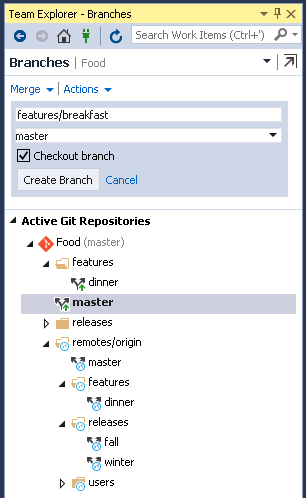
Branches
You can organize your branches hierarchically by specifying a prefix:

And as of RC, we reworked the Branches page:
- You can now merge from remote branches, as well as local branches.
- The branch that you are merging into is now fixed to the branch that is currently checked out.
- You can now rebase from the current branch onto any local or remote branch.
- You can checkout a remote branch by double-clicking it, or right-clicking it and then selecting Checkout.
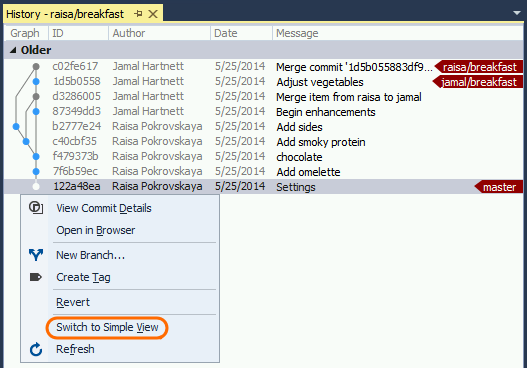
Detailed history
You can now see how commits diverged in the history.

In the graph, merge commits are gray and non-merge commits are a brighter color. You can switch back and forth between the simple view and the detailed view. If the graph is truncated, you can resize it. And in RC, we made several updates to the History graph:
- We’ve added a toolbar that allows you to control the level of detail that you see in the graph.
- We now highlight history lines to indicate which commits are reachable from the currently selected commit.
- We now show both lines of history if the local and remote branch differ. This is especially useful after rebasing a local branch.
Source: visualstudio.com





